Оглавление
- Предварительные настройки
- Установка и настройка OpenLiteSpeed Server
- Установка и настройка MariaDB
- Установка сертификата Let’s Encrypt
- Установка WordPress
Устанавливаем WordPress и настраиваем веб-сервер OpenLiteSpeed на VDS с Debian 9/10/11
Подробная инструкция по установки
Даже для тех кто пытается в первый раз поднять собственный веб-сервер. Более 100 скриншотов команд и окон браузера, более 50 выполняемых команд в терминале с возможностью копирования.
Конфигурация:
Виртуальный выделенный сервер (VDS) 2 гигабайта оперативной памяти, 2 ядра и 20 гигабайтов место на диске
Операционная система: Debian 11 (Bullseye), аналогично Debian 10 (Buster) и Debian 9 (Stretch)
Все операции выполняются от root
Адрес сайта: wp.autowp.site
ПК: Windows 10
SSH клиент: PUTTY и PUTTYGEN.EXE
FTP клиент: FileZilla
В результате мы должны получить быструю, гибкую и безопасную серверную платформу для развёртывания CMS WordPress.
Предварительные настройки
Эти операции не обязательны, если удобство в работе и безопасность не в приоритете.
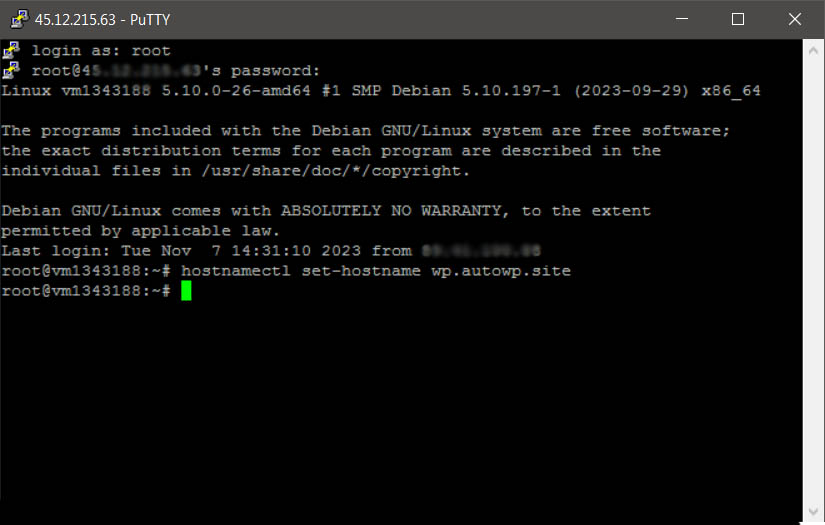
Установим название хоста
Наводим красоту.
Для этого воспользуемся следующей командой:
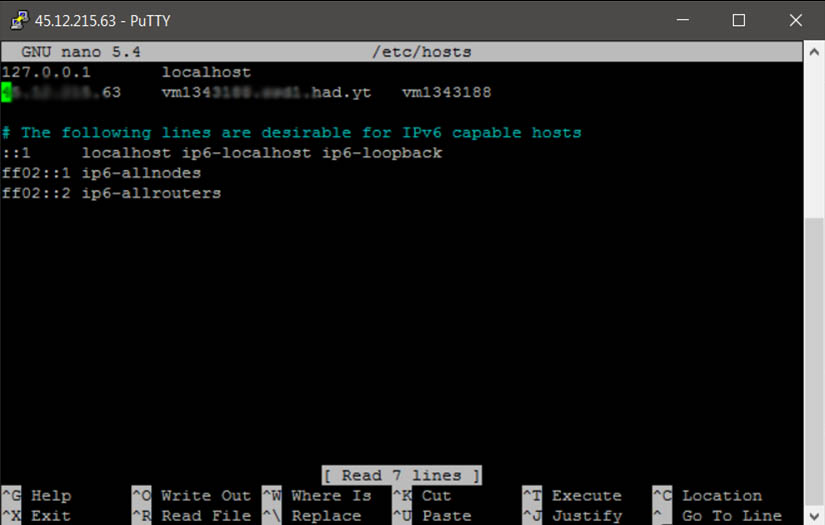
Далее редактируем файл /etc/hosts
Для этого выполним следующую команду:
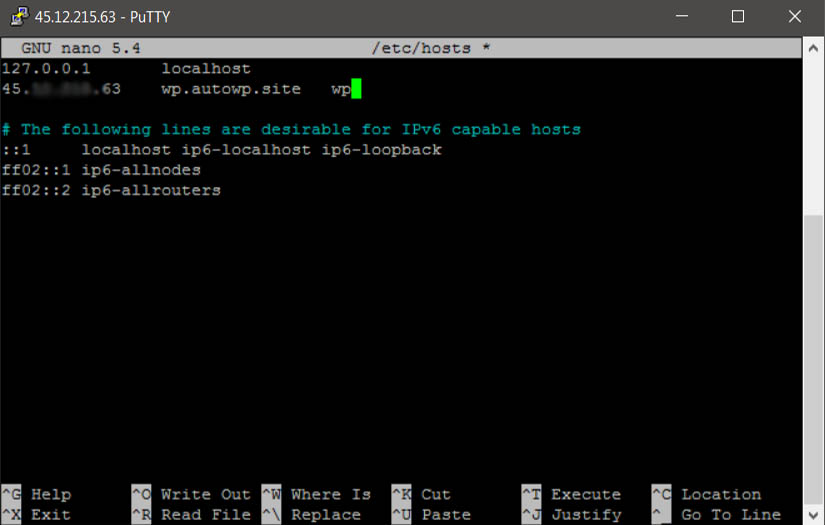
и заменим содержимое строки с IP адресом сервера на названия нашего сайта:
В моём случае:
на
Далее сохраняем внесённые изменения, последовательно выполнив Ctr+O, Enter, Ctr+X и чтобы изменения вступили в силу, перегружаем сервер:
Теперь установим время сервера
и проверим:
Установим авторизацию по ключу SSH
Нам понадобится клиент для SSH — PUTTY и FTP клиент FileZilla.
Открываем терминал PUTTY и заходим на сервер по IP с логином паролём.
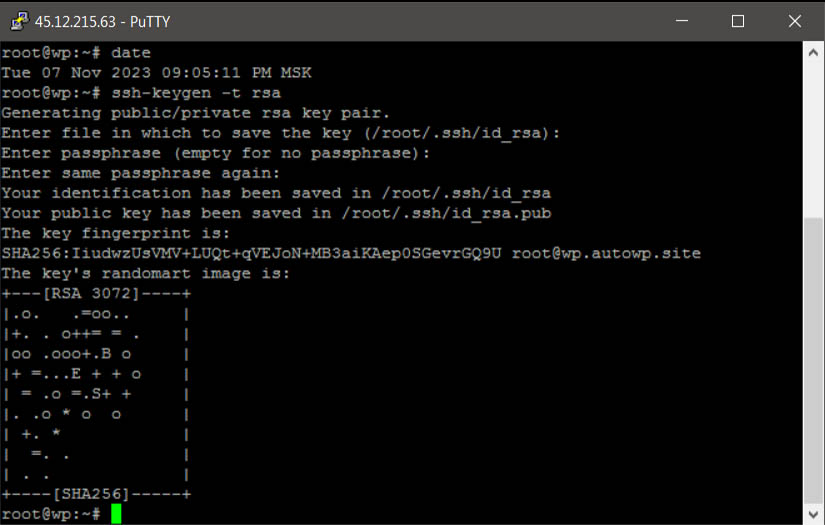
Сгенерируем ключи SSH с алгоритмом шифрования командой:
На следующем шаге будет запрос «Enter file in which to save the key (/root/.ssh/id_rsa)»: в какую папку сохранить ключ, жмём Enter (оставляем по умолчанию /root/.ssh/id_rsa).
На следующем шаге вводим пароль на сгенерированный ключ «Enter passphrase (empty for no passphrase)»:
и в следующем шаге повторяем пароль «Enter same passphrase again»:
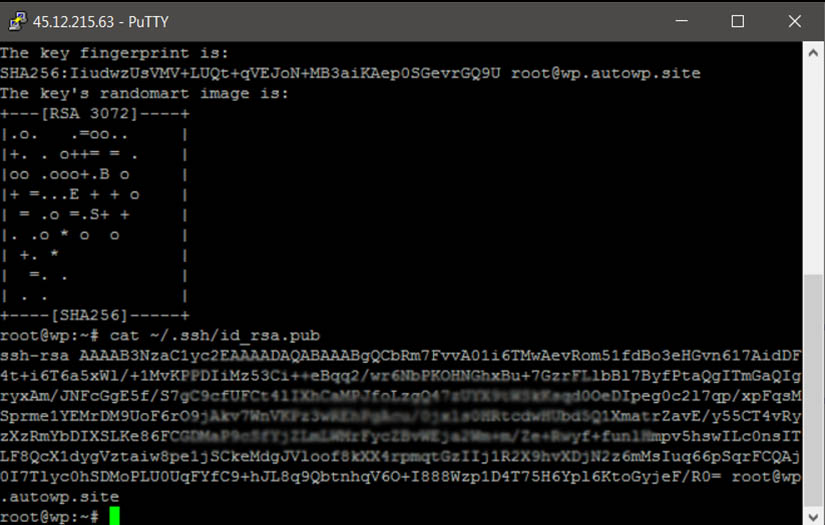
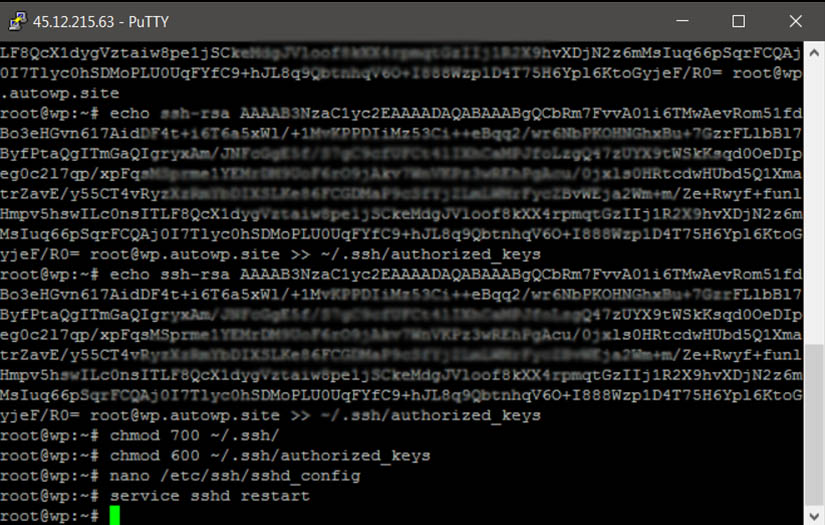
В папке /root/.ssh/ находятся сгенерированные ключи: публичный id_rsa.pub и закрытый id_rsa. С помощью FileZilla скачиваем ключи на ПК в предварительно созданную папку для ключей. Содержимое файла id_rsa.pub нужно добавить в файл ~/.ssh/authorized_keys на сервере. Для этого выводим содержимое ключа id_rsa.pub следующей командой:
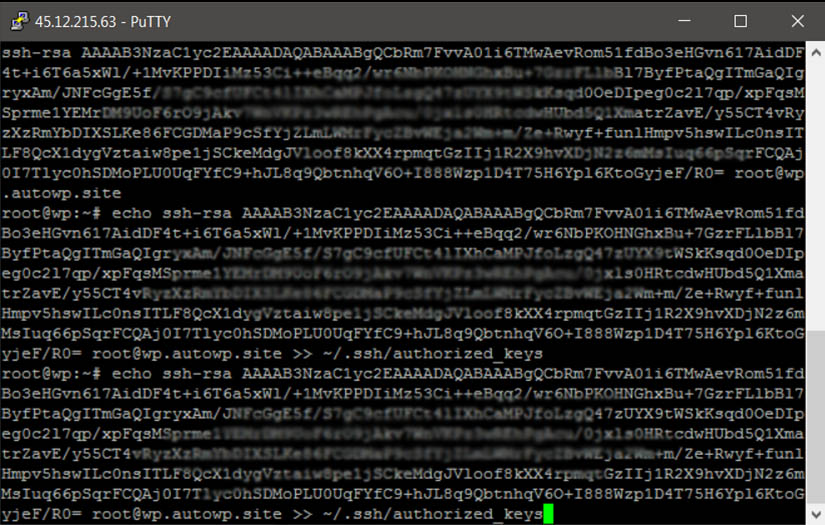
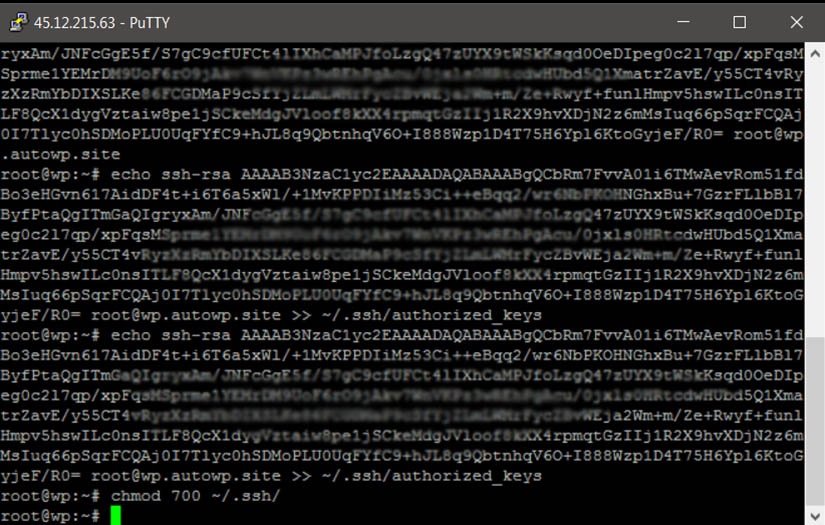
Дальше нужно скопировать содержимое ключа id_rsa.pub, выделив текст (от ssh-rsa AAAA_здесь_продолжение_вашего_ключа_до_названия_домена=) и вставить в конец ключа authorized_keys следующей командой:
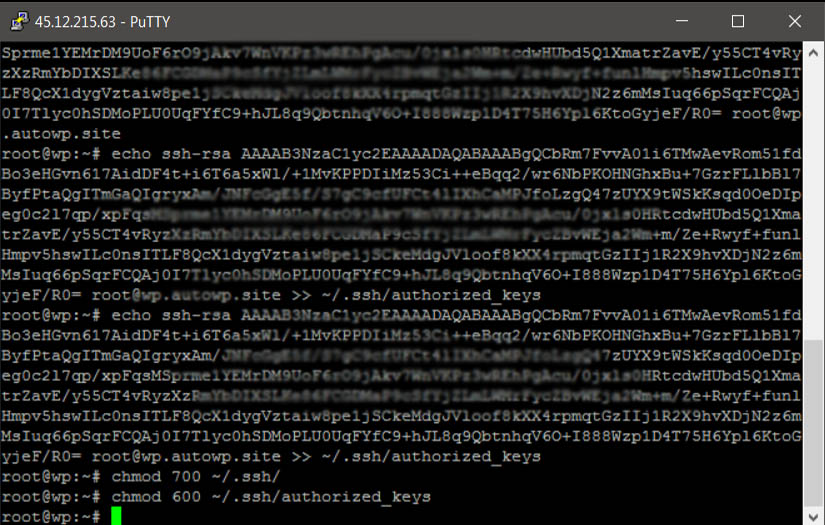
Устанавливаем права на папку:
и на ключ authorized_keys:
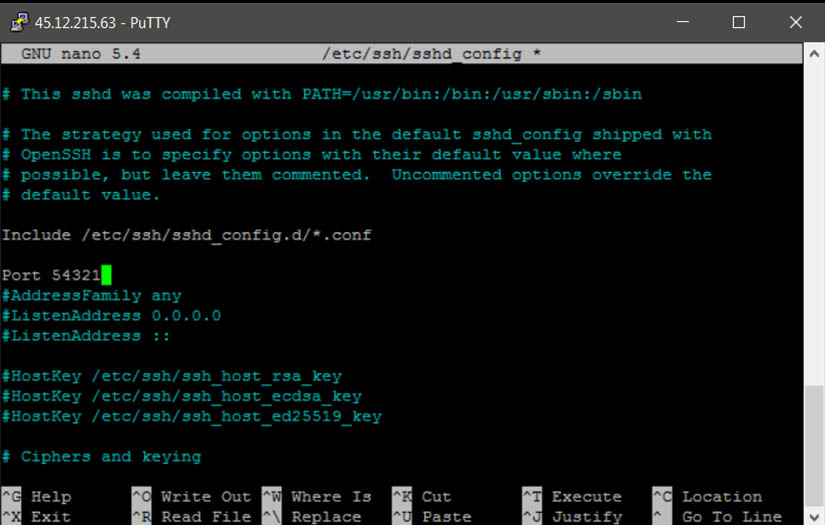
Далее нужно отредактировать /etc/ssh/sshd_config:
Находим в начале файла директиву Port и раскомментируем, удалив знак комментария в начале строки и устанавливаем значение «54321» (можно оставить как есть, тогда порт будет дефолтный 22).
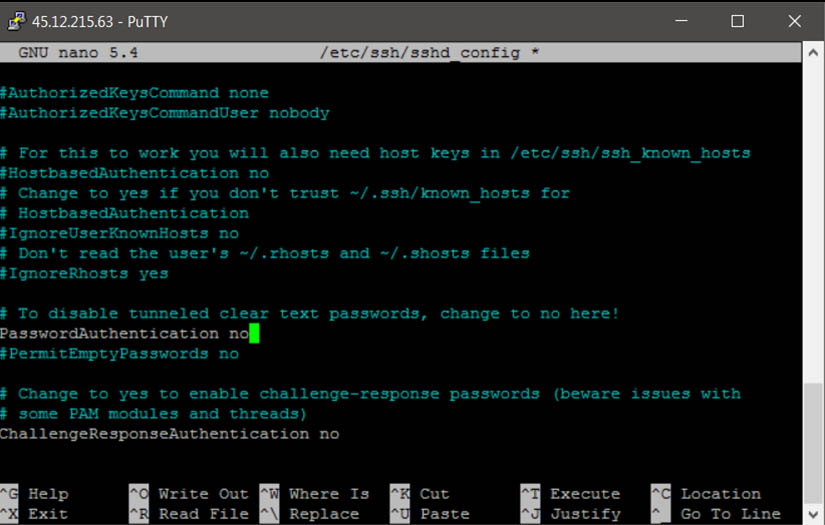
Находим директиву PasswordAuthentication и раскомментируем, удалив знак комментария в начале строки и устанавливаем значение «no».
Сохраняем и перегружаем SSH сервер:
Настройка аутентификации на сервере с помощью PUTTY:
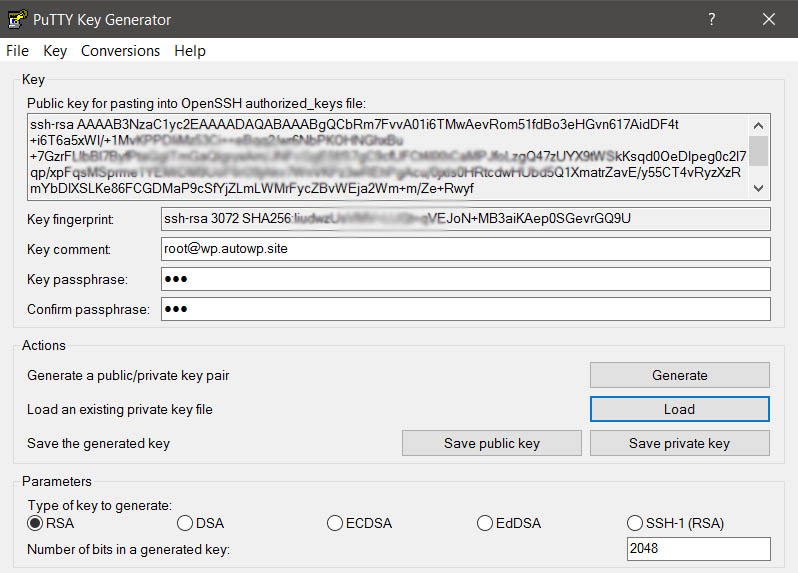
Открываем PUTTYGEN.EXE и загружаем в него закрытый ключ id_rsa (нажав «Load» и выбрать папку с ключами), после сохранить как приватный ключ id_rsa.pkk нажав «Save private key» и выбрав снова папку на компьютере с ключами.
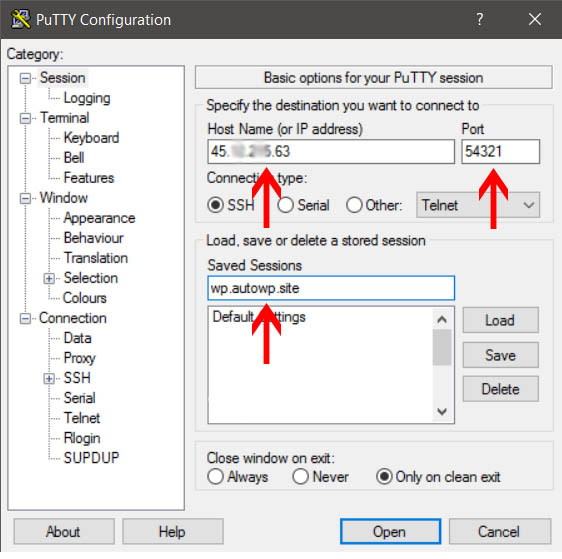
Далее откройте putty.exe и введите IP-адрес сервера, название конфигурации и порт 54321, если изменили в настройка /etc/ssh/sshd_config:
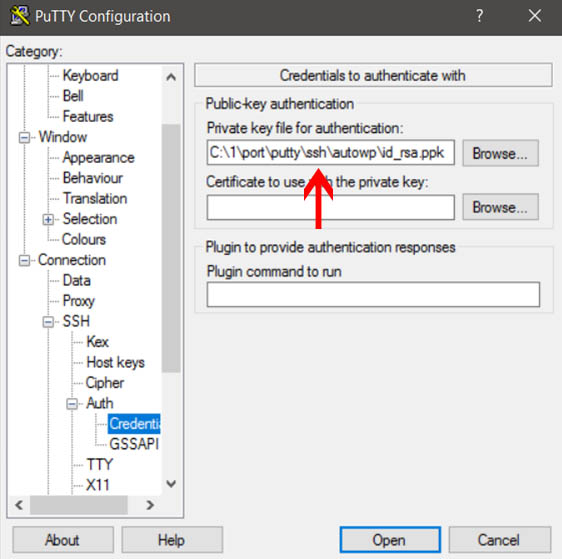
Затем Connection → SSH → Auth → Credentials и указываем путь к ключу id_rsa.pkk:
и сохраняем настройки.
Всё можно заходить на сервер по ключу. Настройка FTP клиента FileZilla аналогична.
Установка и настройка OpenLiteSpeed Server
Настройка веб-сервера
Обновим сервер:
Добавим репозиторий OpenLiteSpeed:
и снова обновимся
Далее установим веб-сервер OpenLiteSpeed:
OpenLiteSpeed установился с версией PHP 7.4, добавим до полного счастья не достающиеся модули:
А также дополнительные модули для кеширования и управления WordPress по SSH:
Добавим поддержку PHP 8.2 для более гибкой настройки OpenLiteSpeed Server:
Добавим возможность распаковки файлов zip:
Запустим и перегрузим наш OpenLiteSpeed Server:
или
или
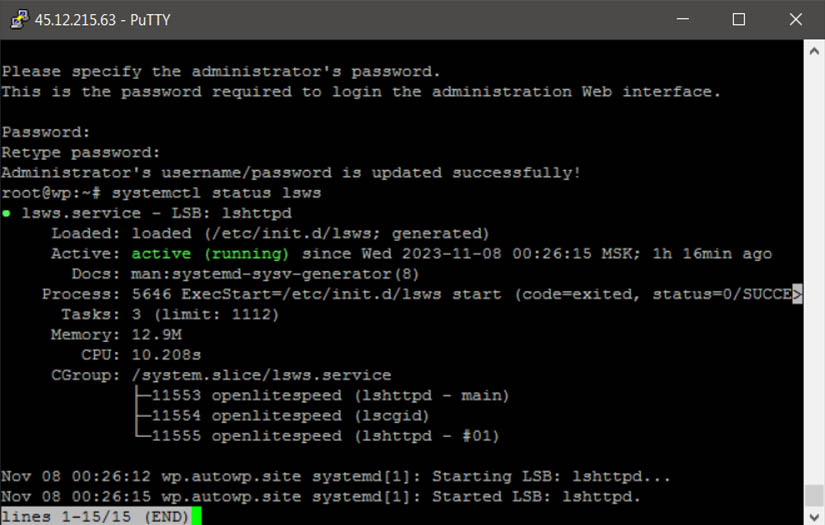
проверим состояние сервера командой:
После успешного запуска веб-сервера, можно зайти в панель управления, но для начала выполним сброс пароля Webadmin LiteSpeed:
У нас попросят вести имя администратора (User name [admin]): Ваш логин
и пароль (Password): Ваш пароль
и повторить пароль (Retype password): Ваш пароль ещё раз
Теперь можно переходить на страницу авторизации: https://Ваш_IP_адрес:7080/login.php
Предупреждение о небезопасной странице можно проигнорировать.
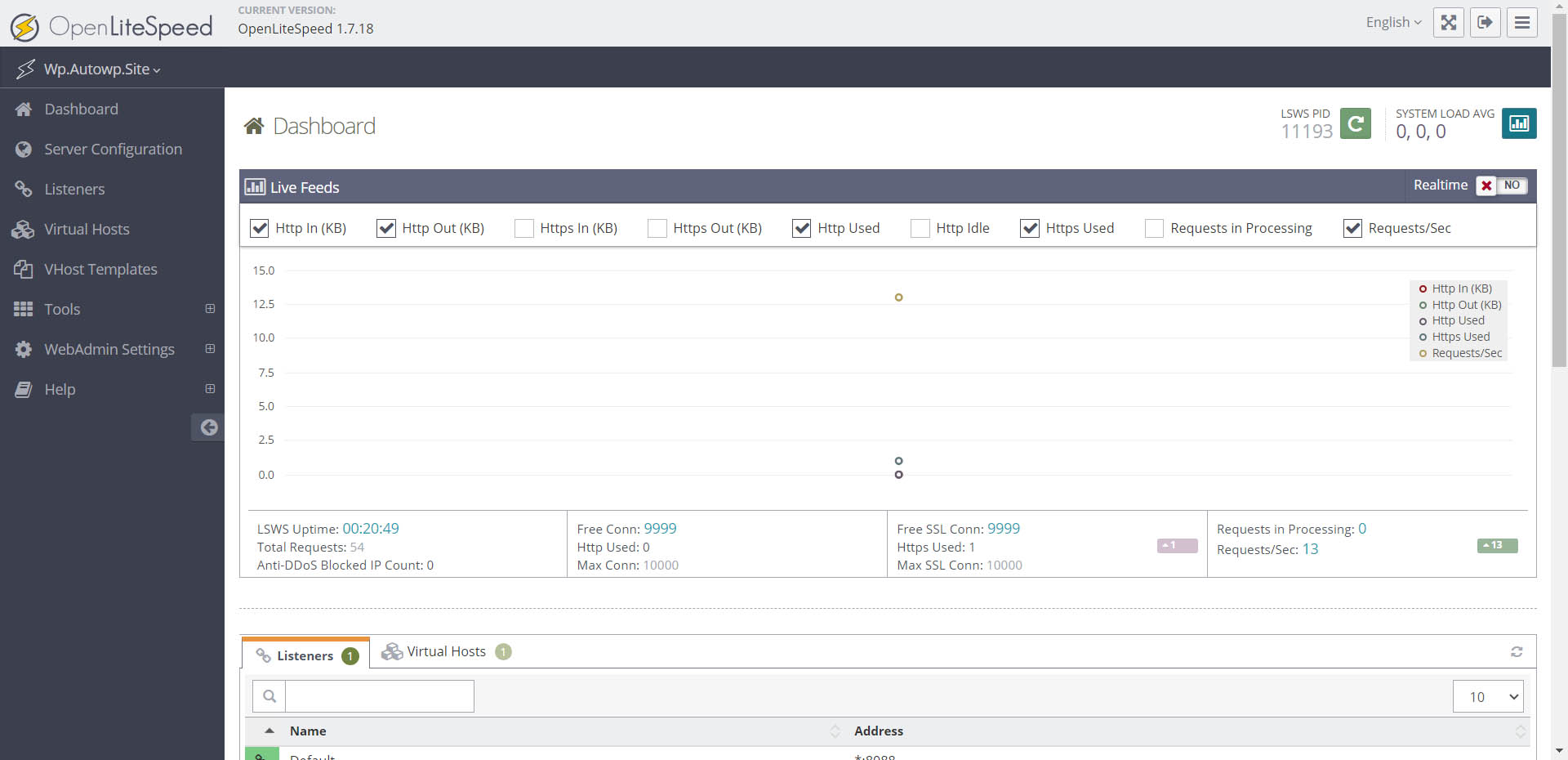
Вводим на логин и пароль, далее переходим на страницу управления OpenLiteSpeed Server.
Настройка виртуального хоста
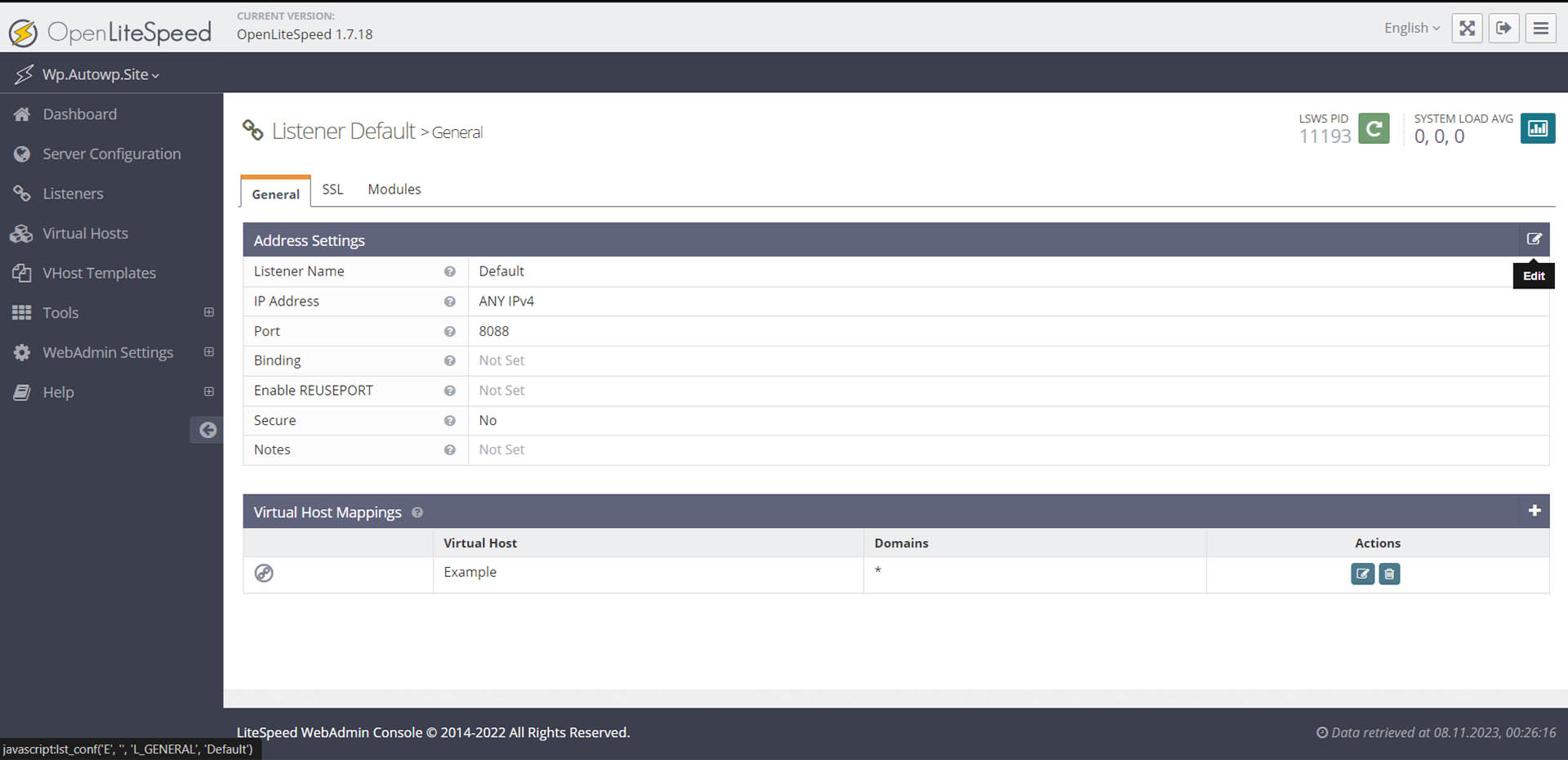
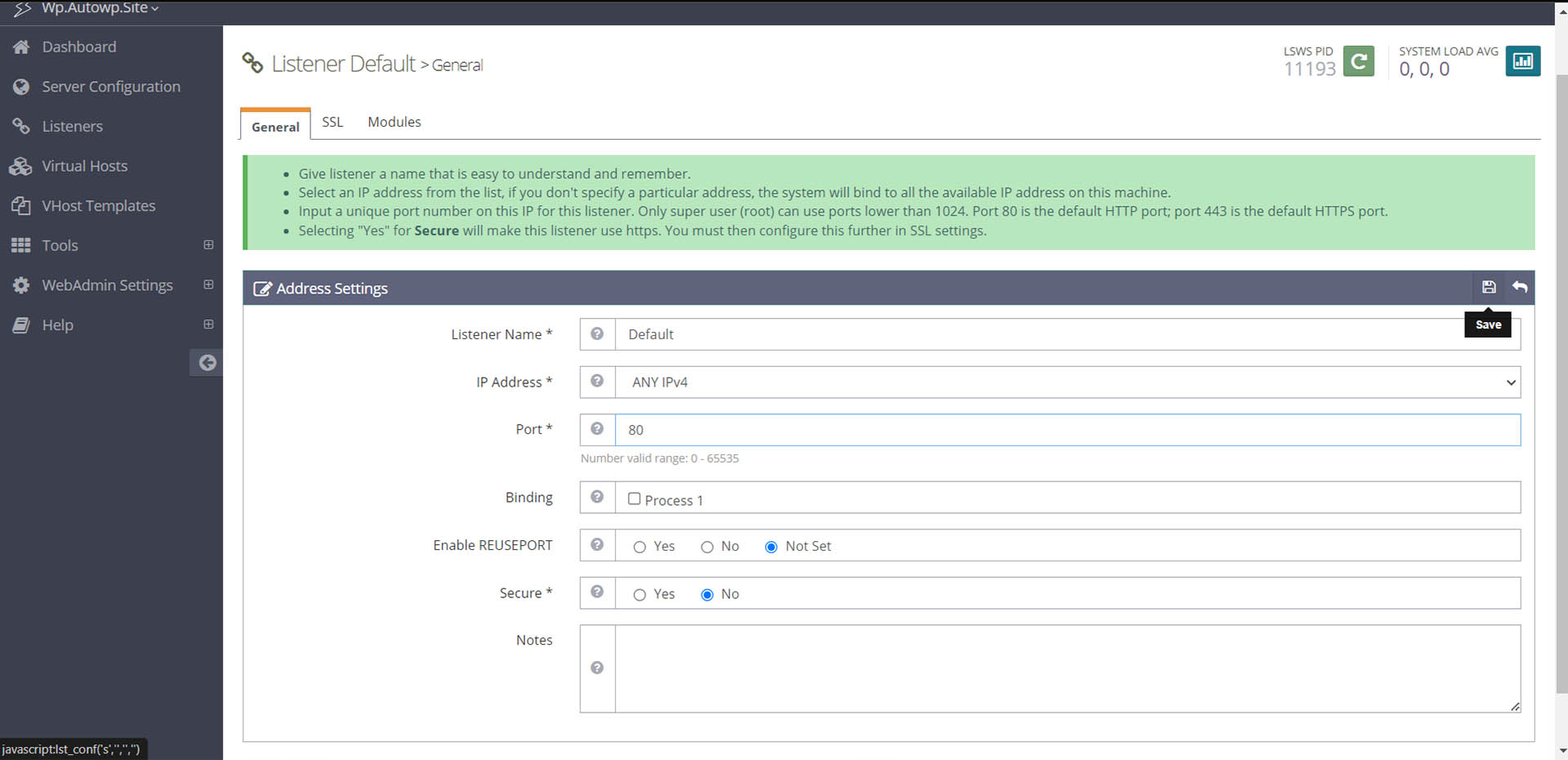
Заменим порт по умолчанию 8088 на стандартный 80, для этого в левой панели выбираем Listeners и жмём на иконку с лупою и плюсом, далее на иконку Edit, меняем значения порта на 80 и сохраняем внесённые изменения, нажав на иконку Save.
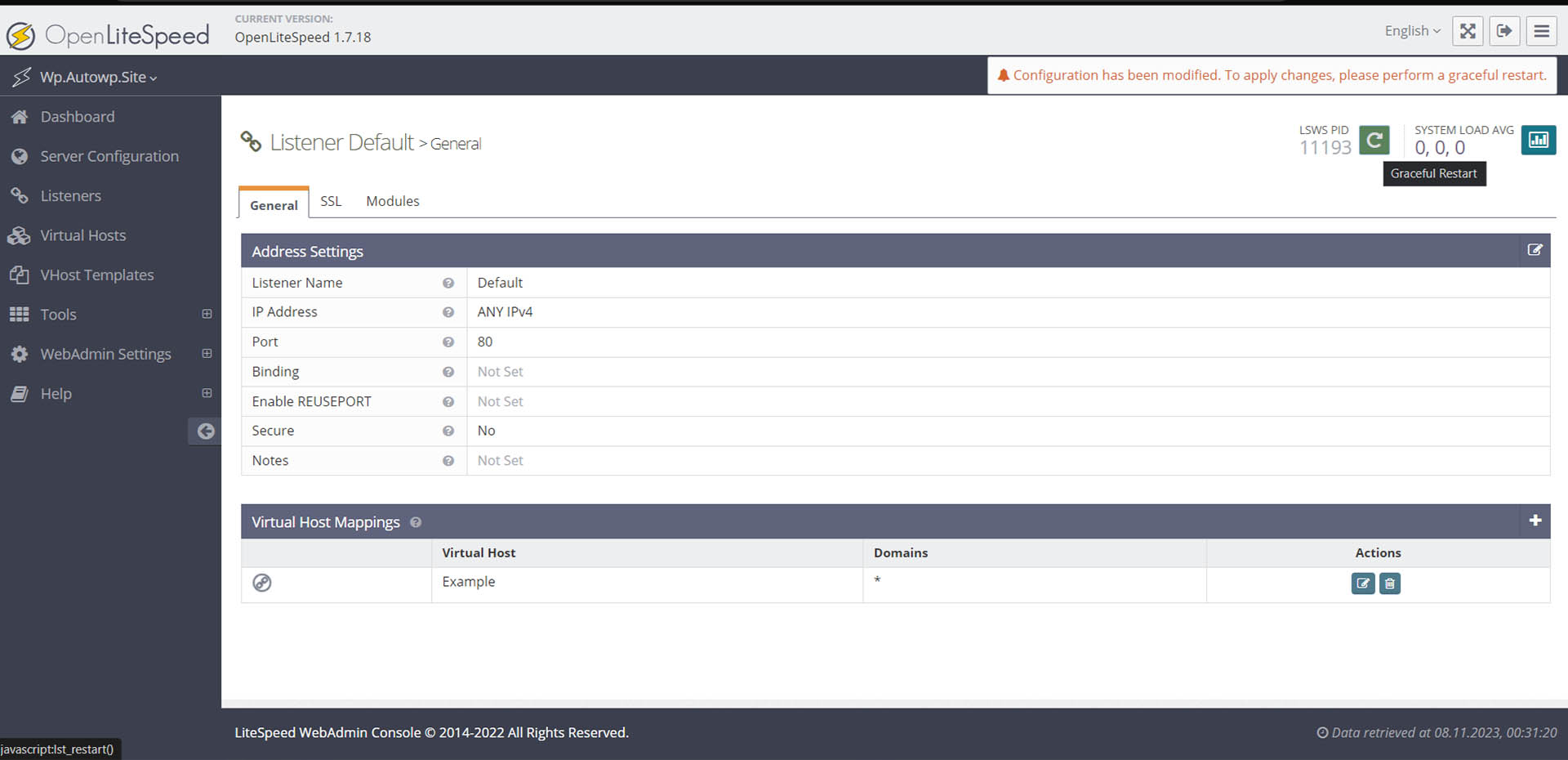
Затем выполняем рестарт OpenLiteSpeed нажав на кнопку со стрелкой (Graceful Restart) в правом верхнем углу.
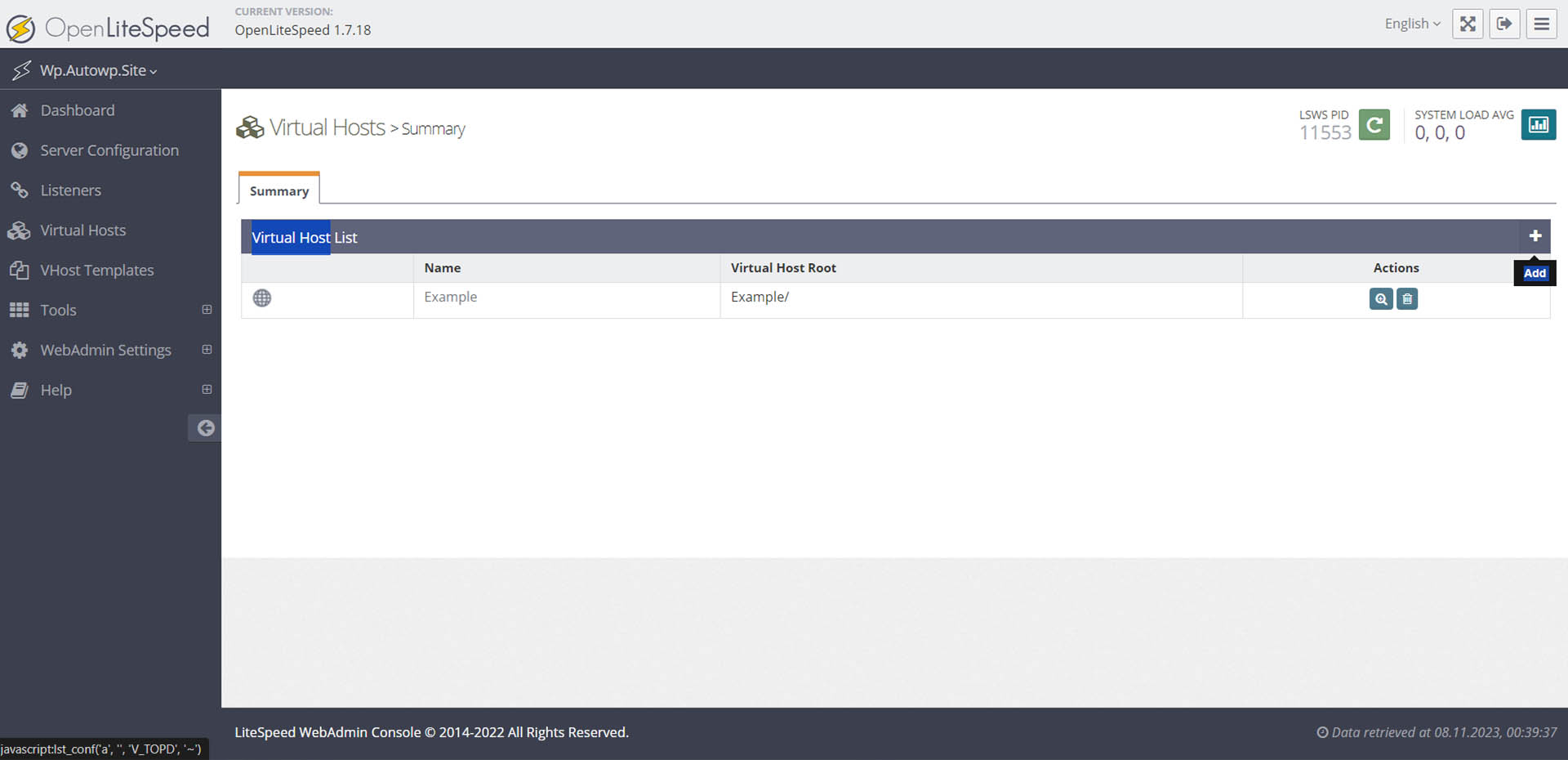
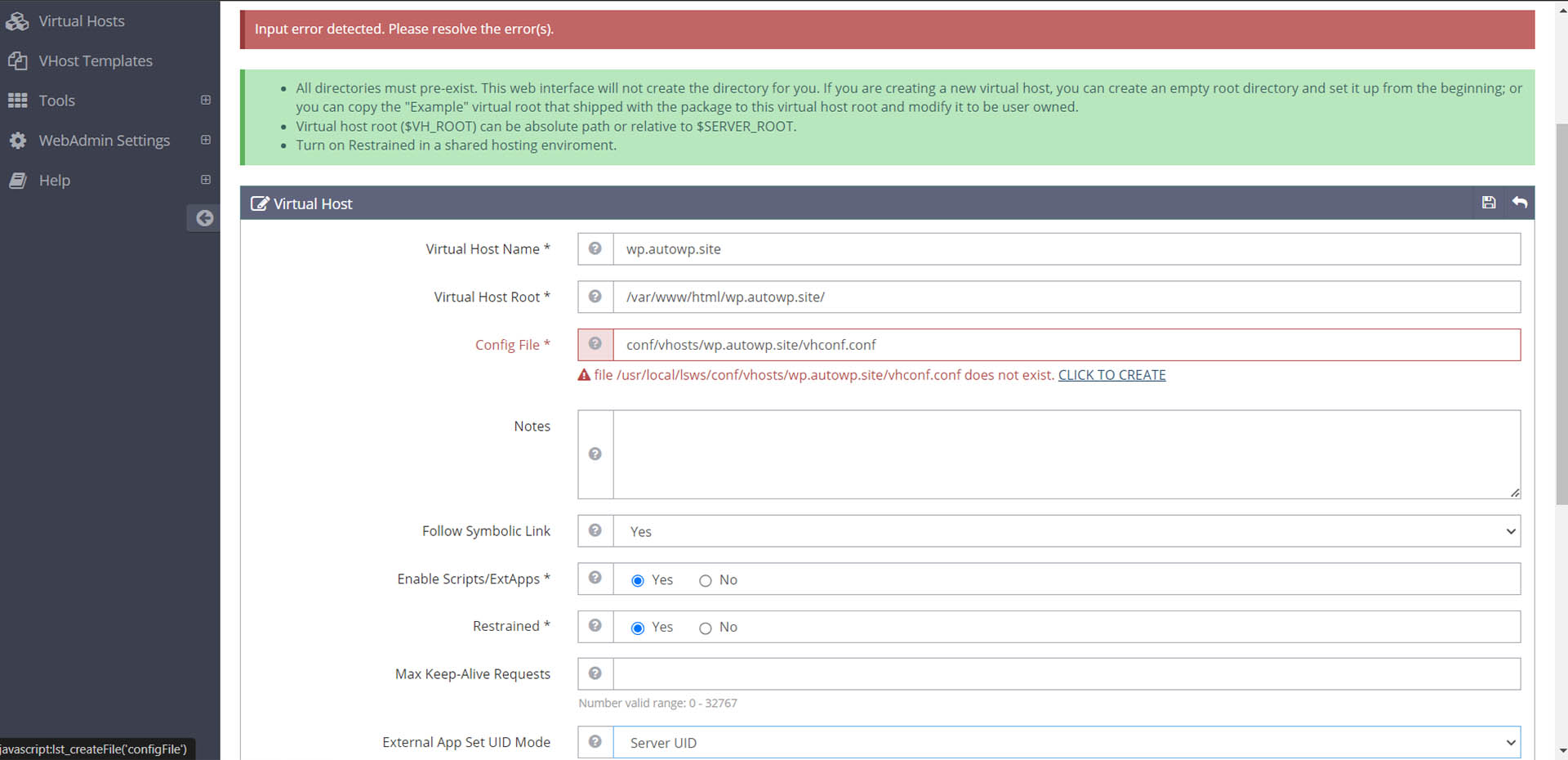
В левой панели выбираем Virtual Host и жмём на иконку с плюсом, заполняем данные в строках: Virtual Host Name *, Virtual Host Root *, Config File *.
Перед тем как сохранить, чтоб сервер не ругался на отсутствия папки сайта, создадим директорию сайта:
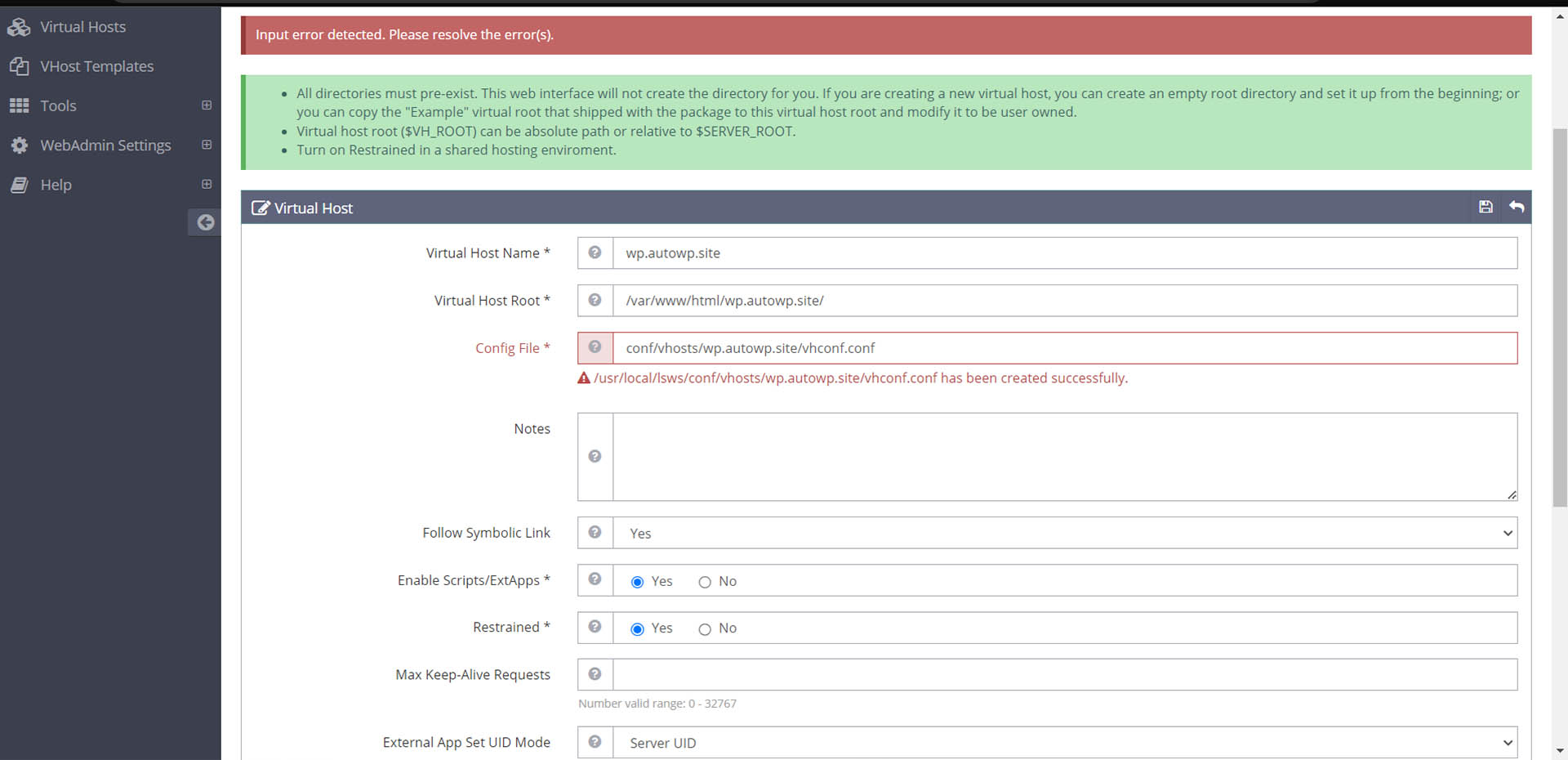
Далее сохраняем и получаем ошибку об отсутствии конфигурационного файла, жмём на ссылку создать «CLICK TO CREATE» и снова сохраняем, не забывая перегружать сервер кнопкой Graceful Restart.
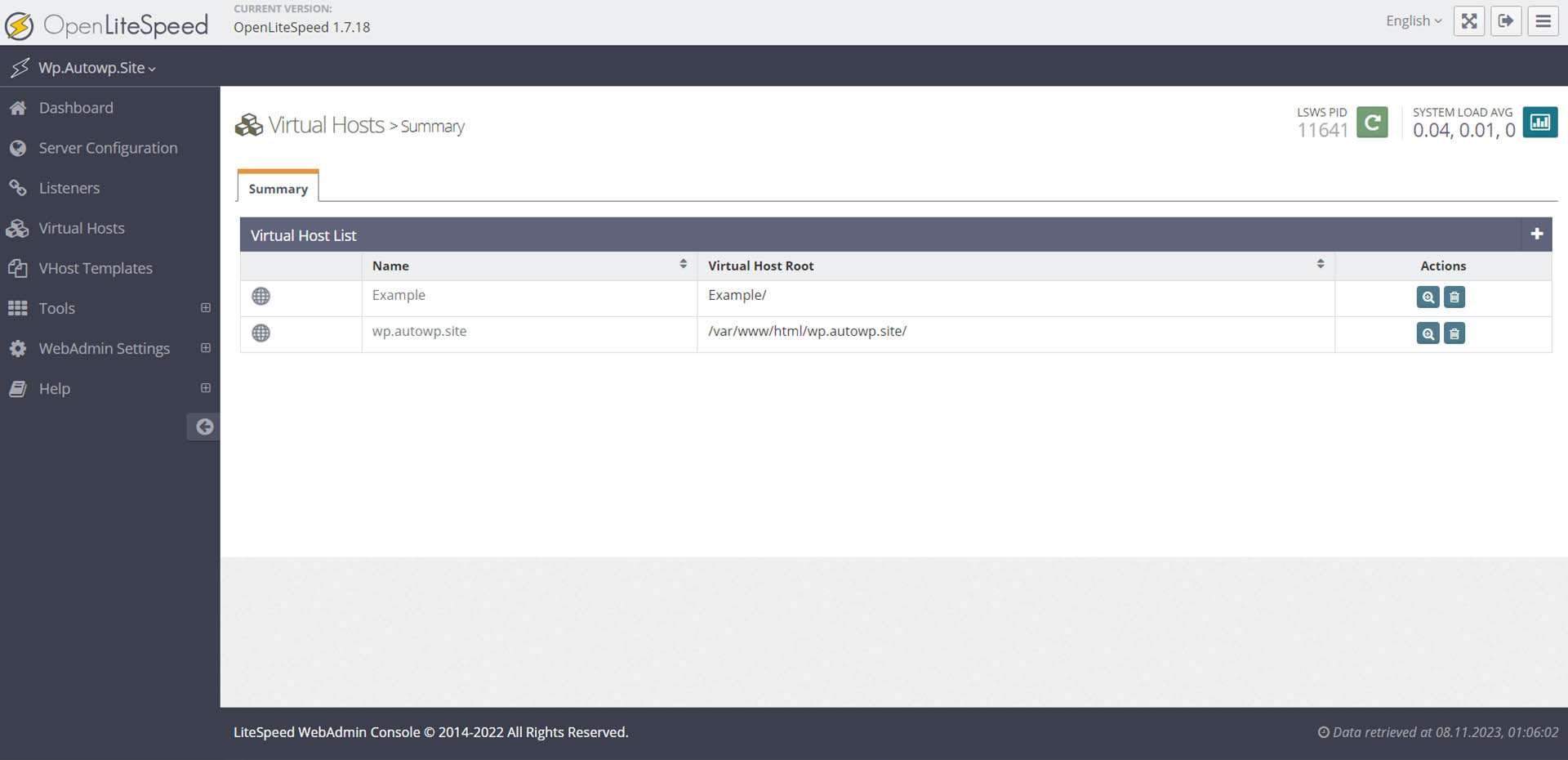
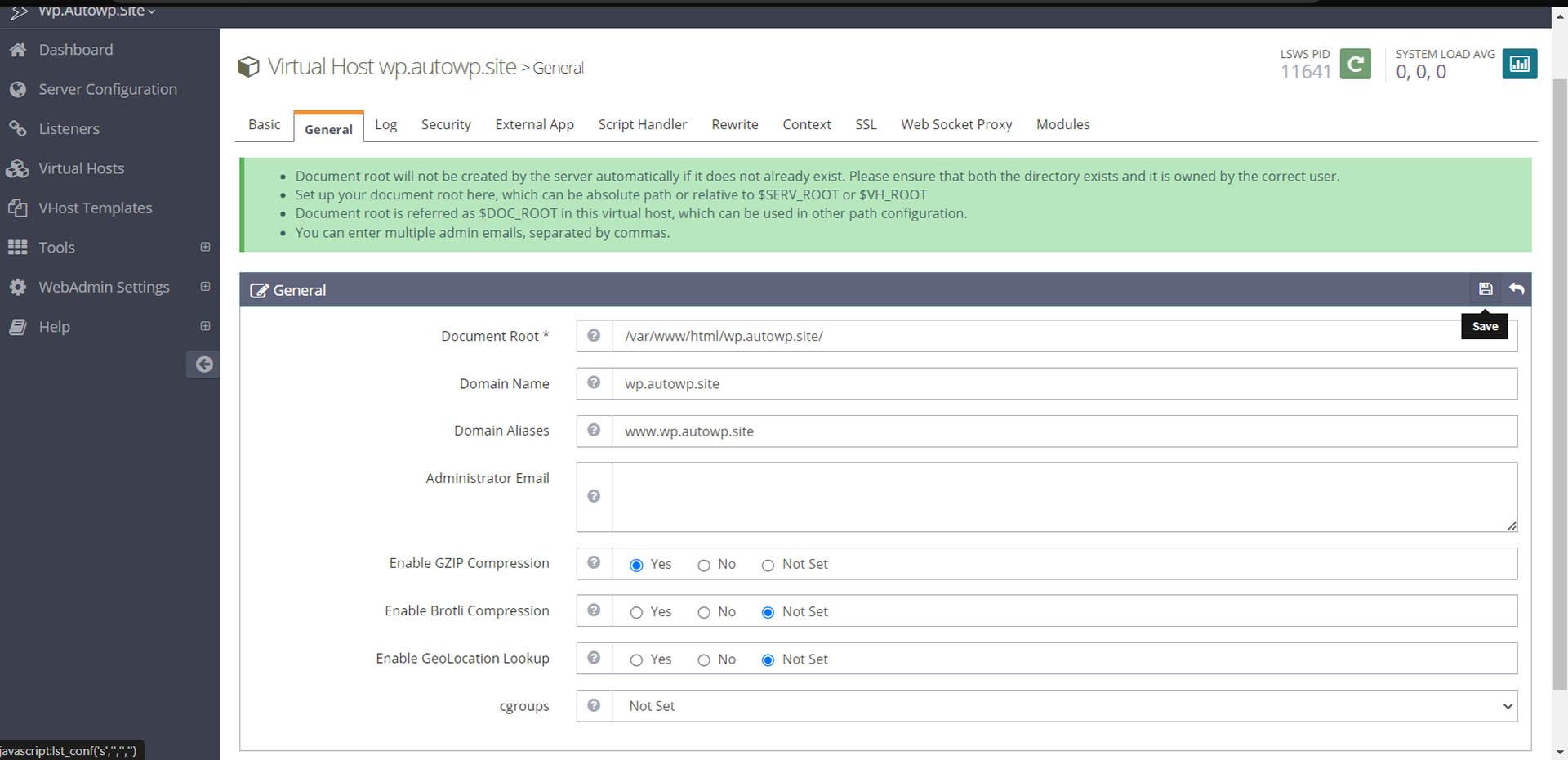
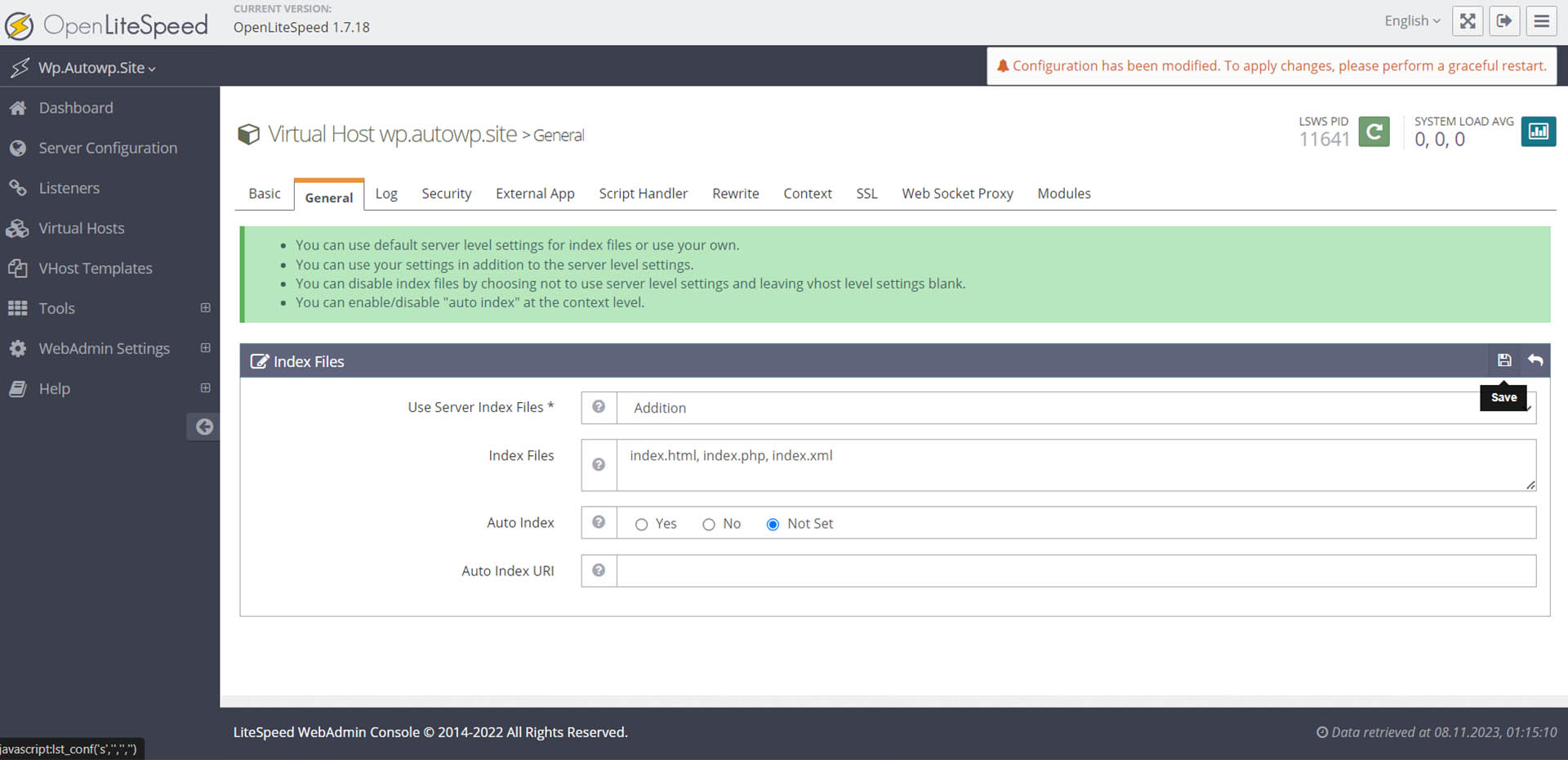
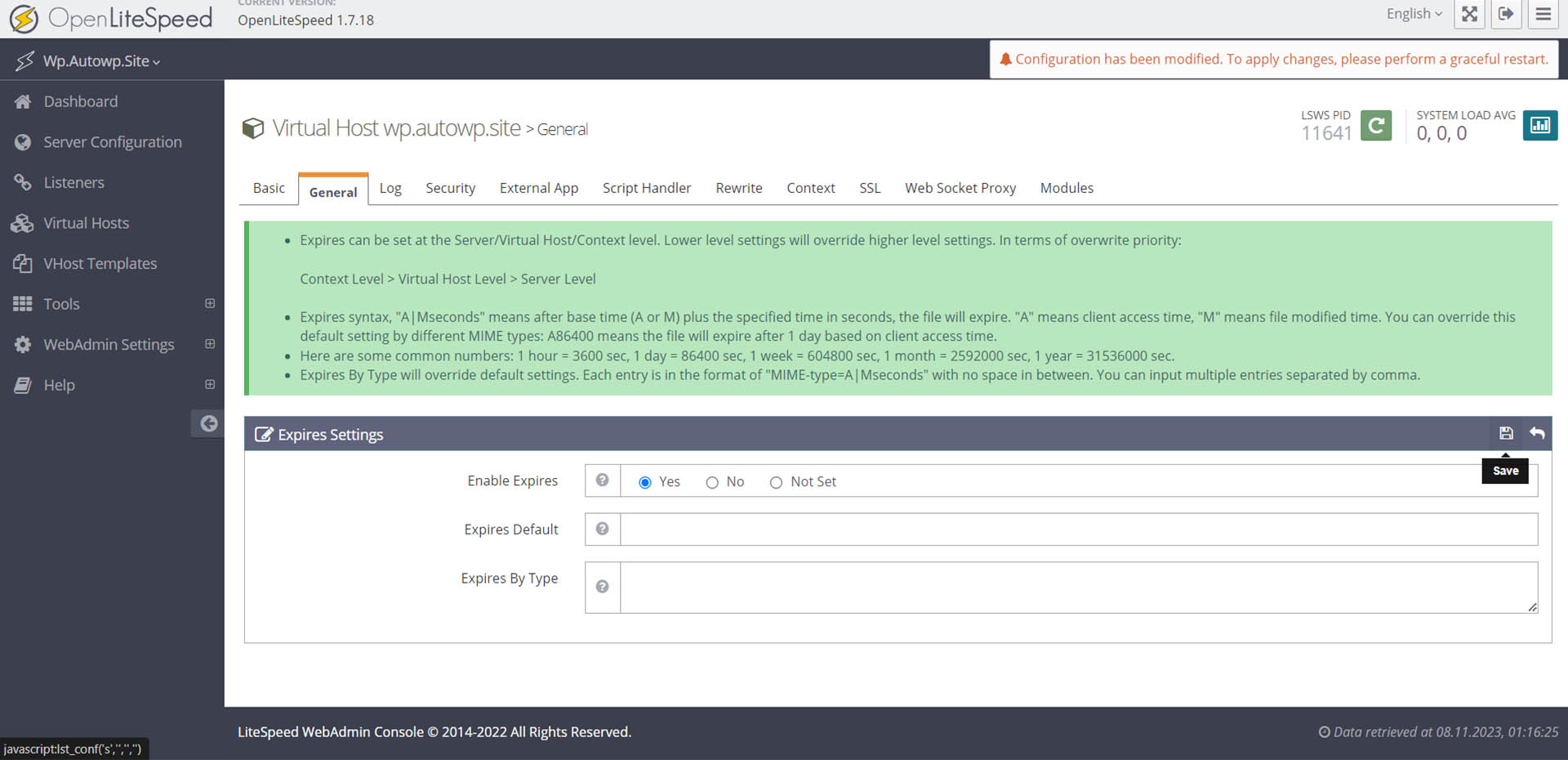
Выбираем наш сайт нажав на иконку с лупою и плюсом (View) и переходим на вкладку General, жмём на иконку редактирования (Edit) и заполняем данные.
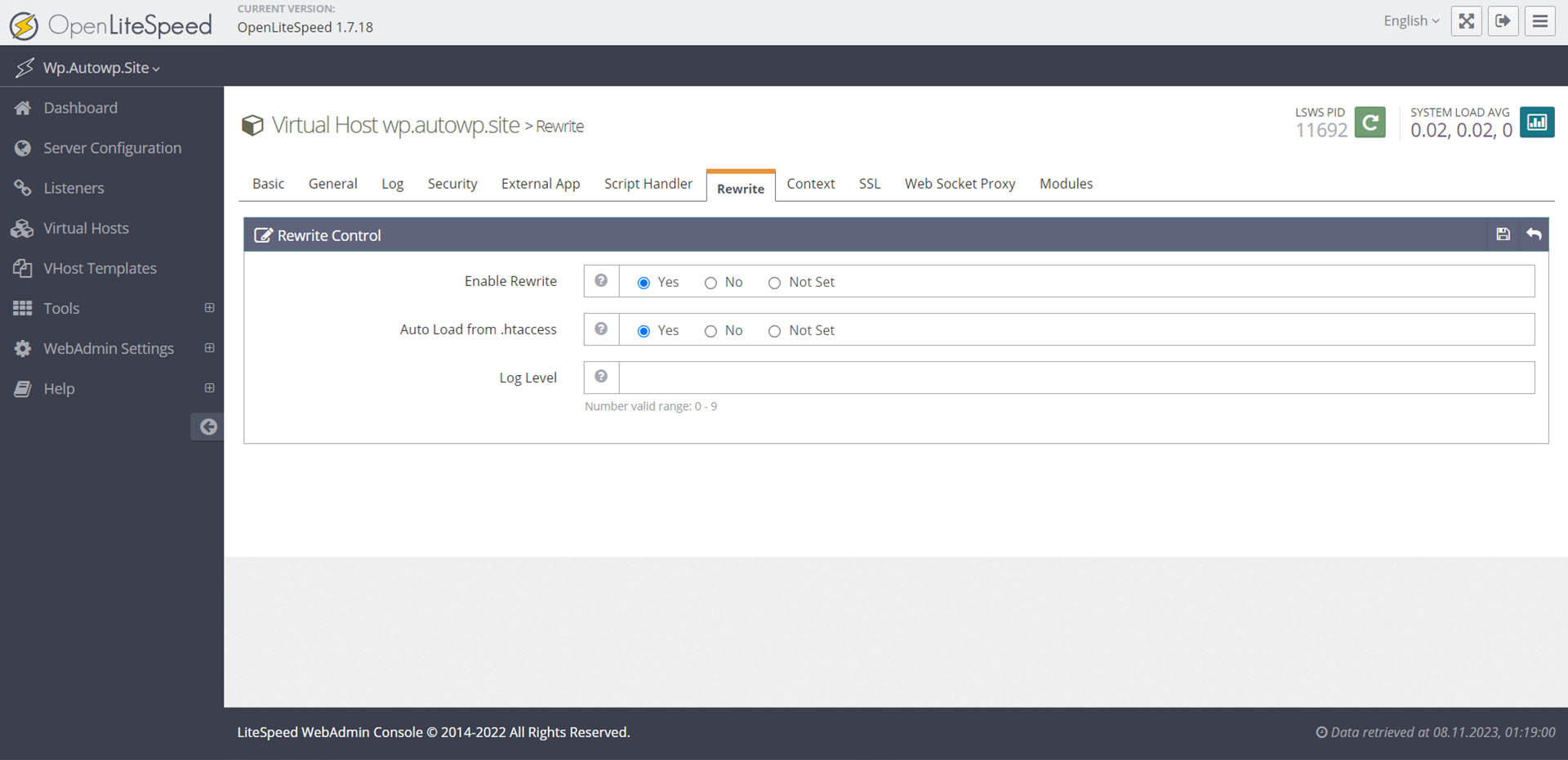
Далее на вкладку Rewrite.
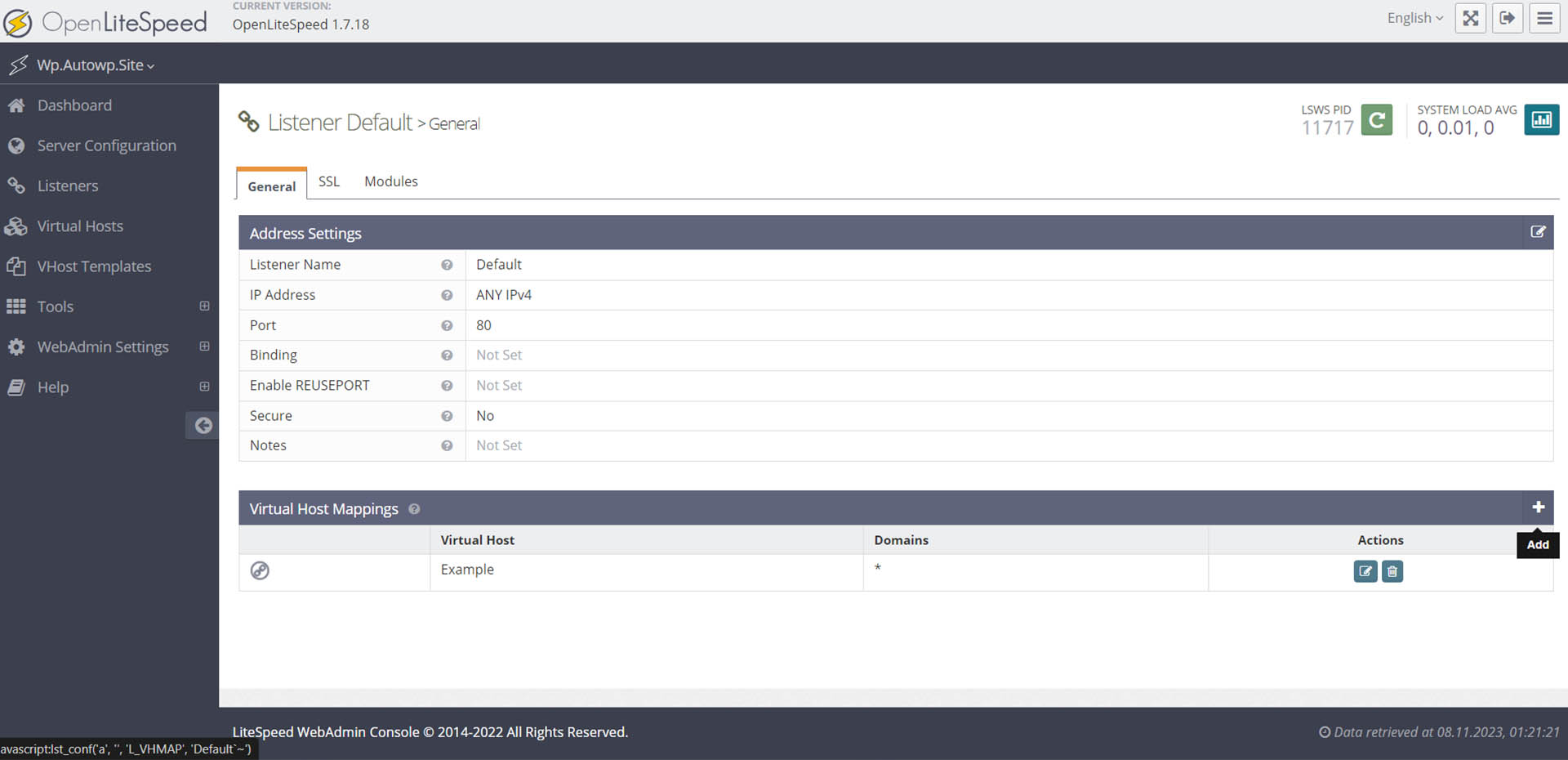
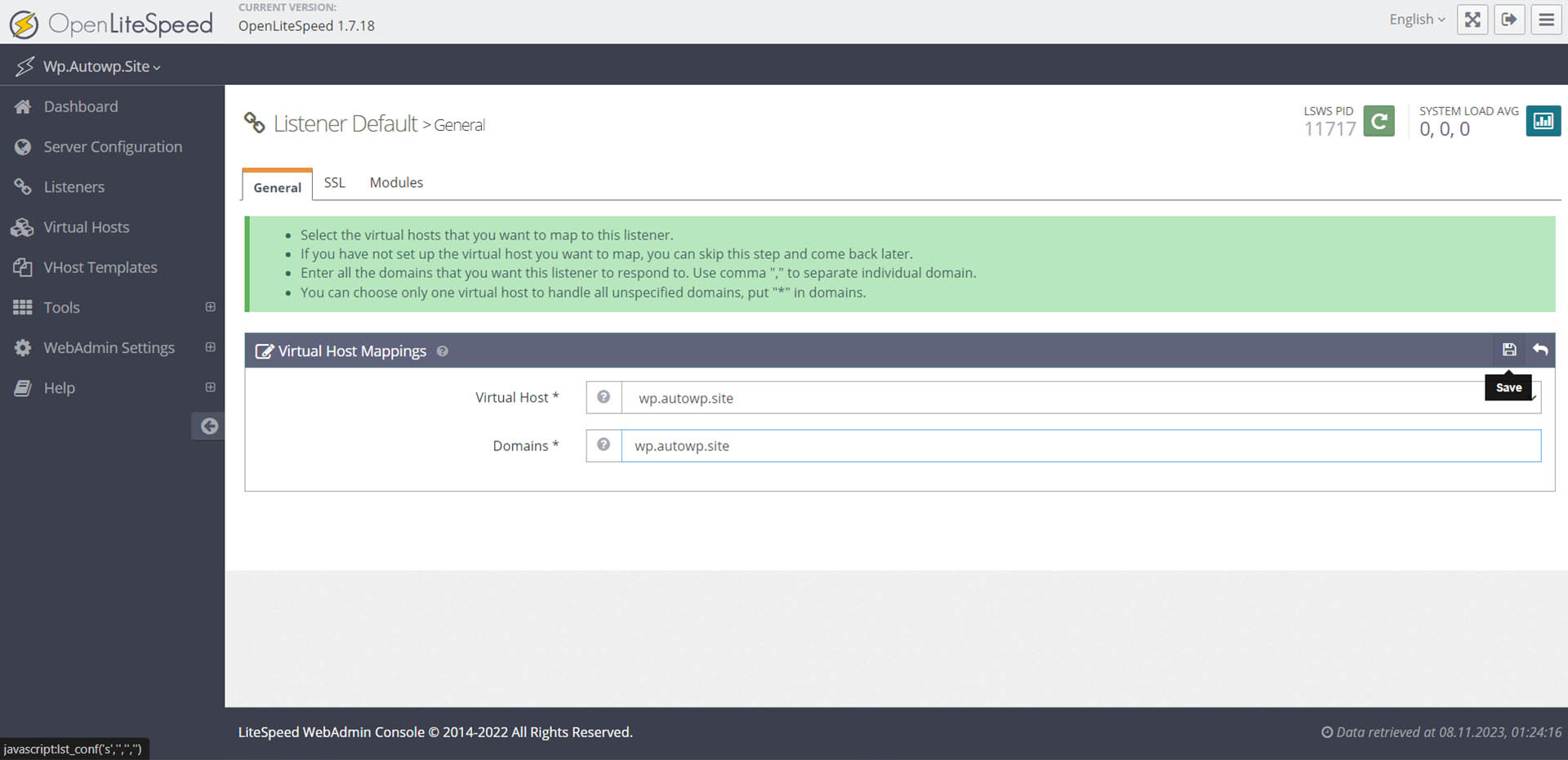
Возвращаемся в Listeners и жмём на иконку с лупою и плюсом,
затем жмём на иконку с плюсом и выпадающем меню выбираем наш сайт, тоже и в строку Domains *.
Загрузив на сайт файл index.html, мы увидим страницу, перейдя по URL-адресу нашего сайта.
Установка и настройка MariaDB
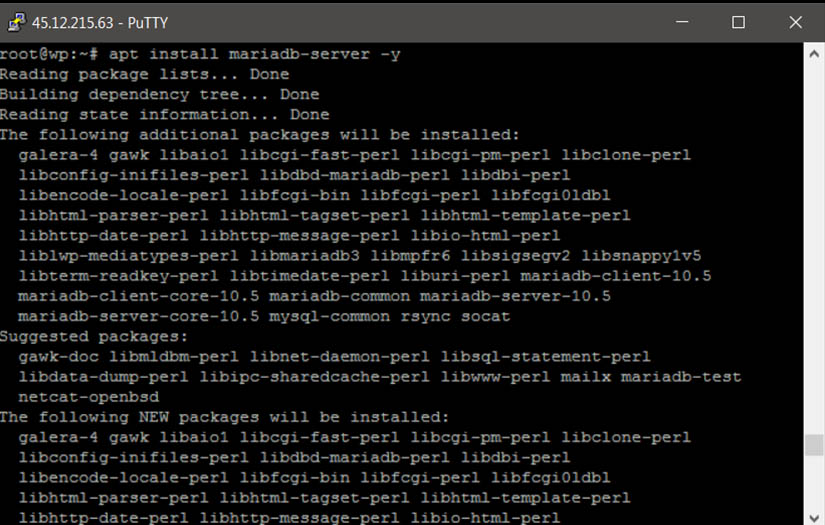
Установка MariaDB:
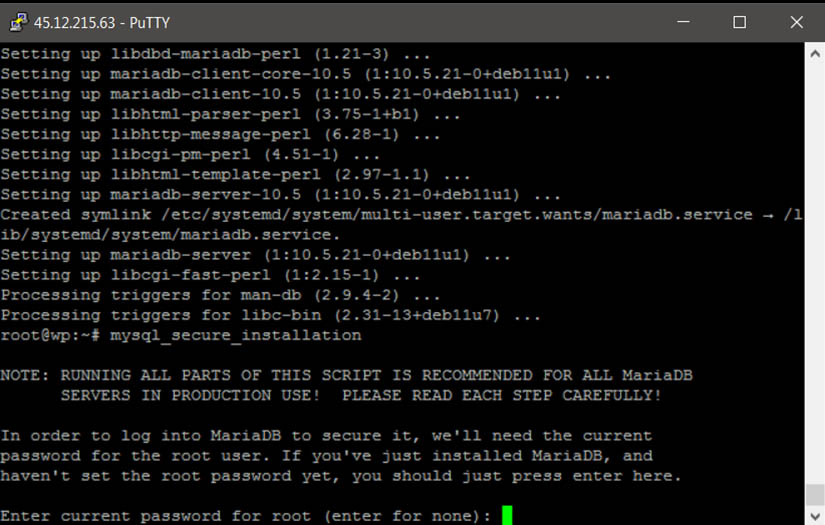
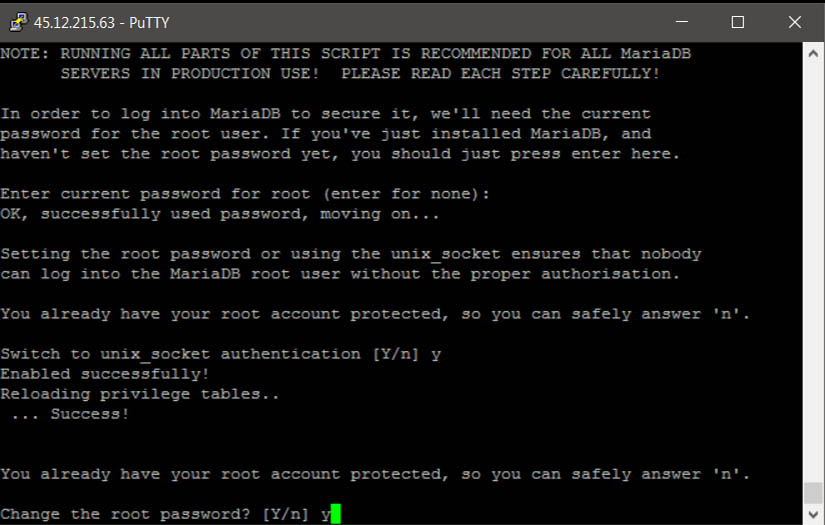
Добавим безопасный доступ к MariaDB:
Жмём на ввод оставляя поле пустым «Enter current password for root (enter for none)»:
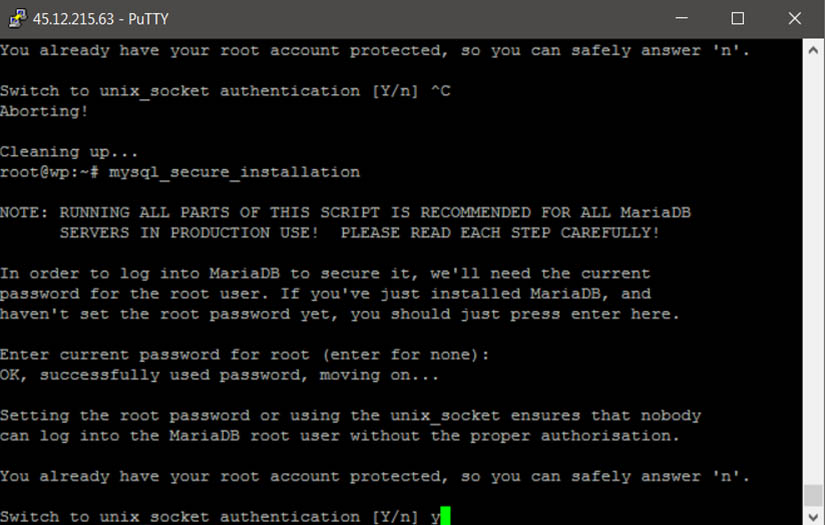
Переключаем авторизацию (да) «Switch to unix_socket authentication [Y/n]»: y
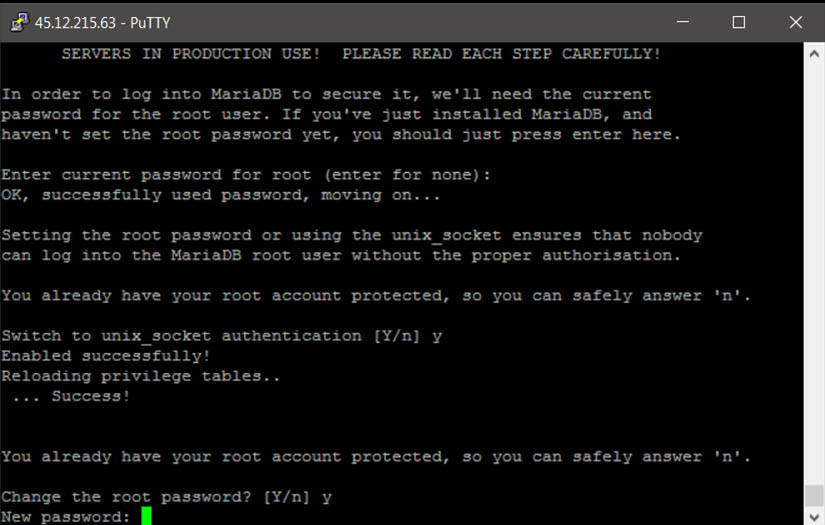
Меняем пароль для пользователя root (да) «Change the root password? [Y/n]»: y
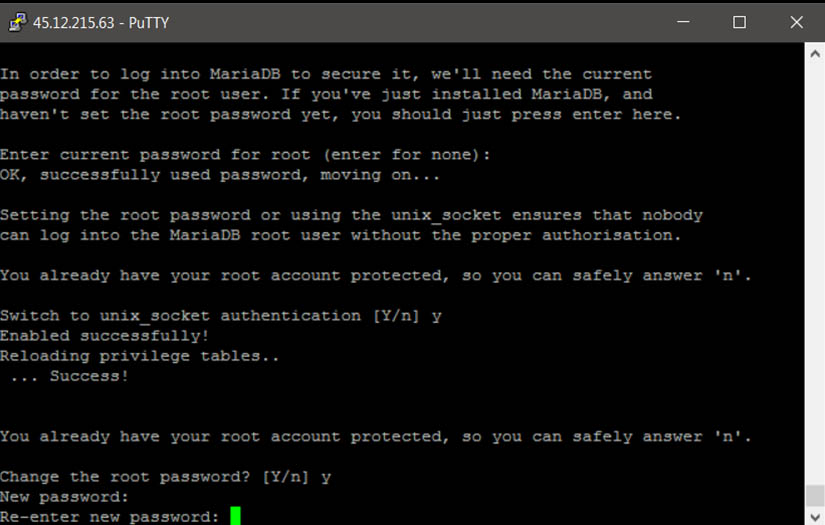
Вводим новый пароль «New password»: свой пароль
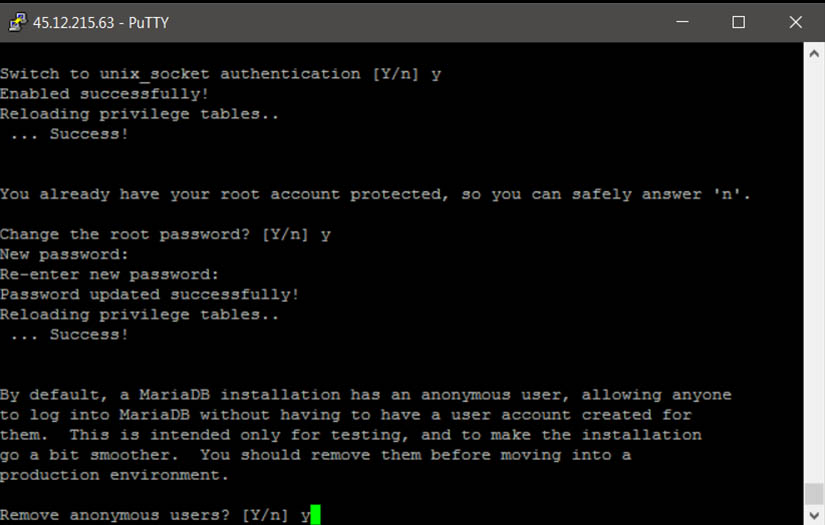
Повторяем ввод пароля «Re-enter new password»: свой пароль
Удаляем анонимных пользователей (да) «Remove anonymous users? [Y/n]»: y
Запрещаем удалённый доступ пользователю root (да) «Disallow root login remotely? [Y/n]»: y
Удаляем тестовую базу данных (да) «Remove test database and access to it? [Y/n]»: y
Перегружаем права доступа к базам данных (да) «Reload privilege tables now? [Y/n]»: y
Предварительная настройка MariaDB готова.
Установка сертификата Let’s Encrypt и настройка протокола HTTPS в административной панели
Для получения бесплатных сертификатов протокола HTTPS, прибегнем к помощи Certbot.
Для начало понадобится установщик classic SNAP:
На вопрос продолжить — отвечаем да «Do you want to continue? [Y/n] y»
Далее установим ядро SNAP:
Теперь можно приступить непосредственно к установки сертификата:
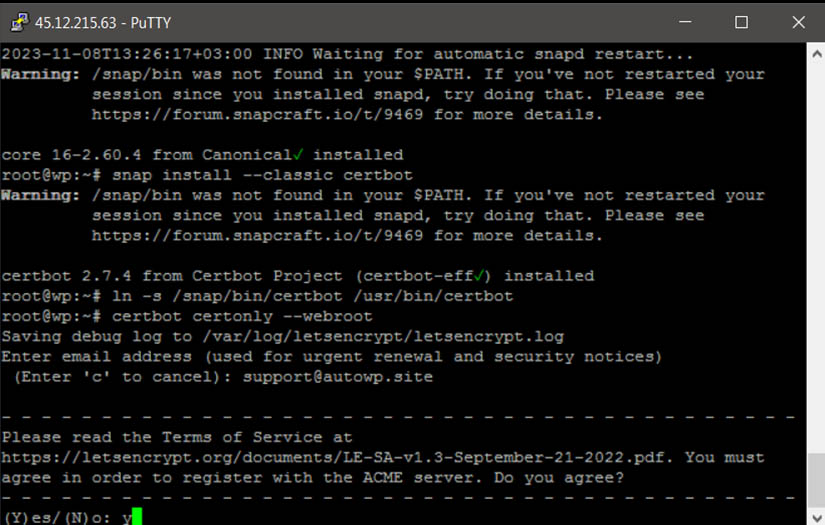
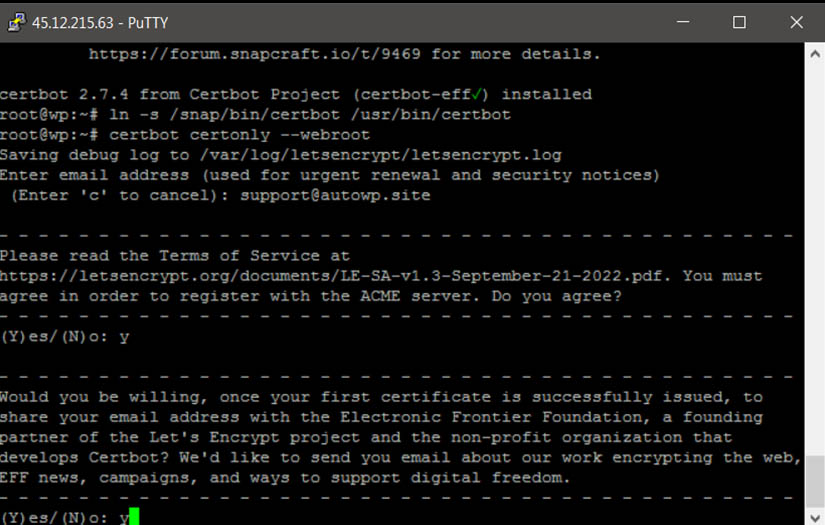
Далее нужно ввести адрес своей почты администратора сайта «Enter email address (used for urgent renewal and security notices)
(Enter ‘c’ to cancel): support@autowp.site»
Затем соглашаемся «Please read the Terms of Service at
https://letsencrypt.org/documents/LE-SA-v1.3-September-21-2022.pdf. You must
agree in order to register with the ACME server. Do you agree?
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
(Y)es/(N)o: y»
Здесь тоже «Would you be willing, once your first certificate is successfully issued, to
share your email address with the Electronic Frontier Foundation, a founding
partner of the Let’s Encrypt project and the non-profit organization that
develops Certbot? We’d like to send you email about our work encrypting the web,
EFF news, campaigns, and ways to support digital freedom.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
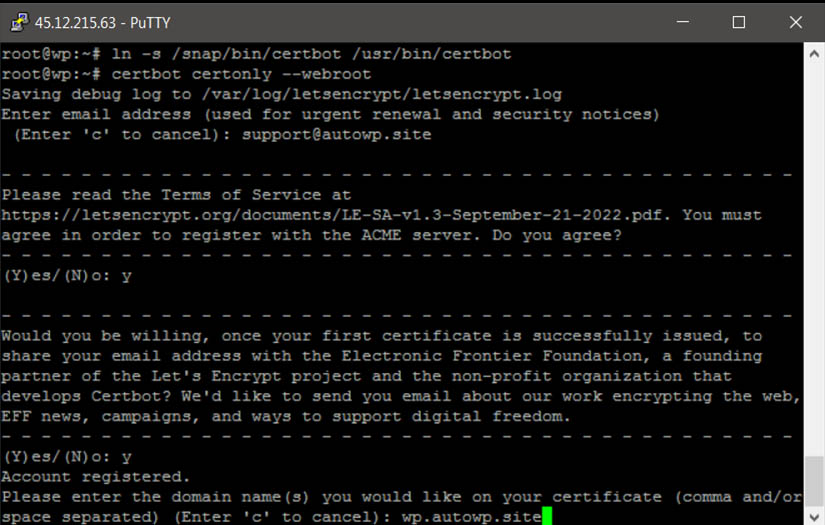
(Y)es/(N)o: y»
А здесь название своего сайта «Please enter the domain name(s) you would like on your certificate (comma and/or
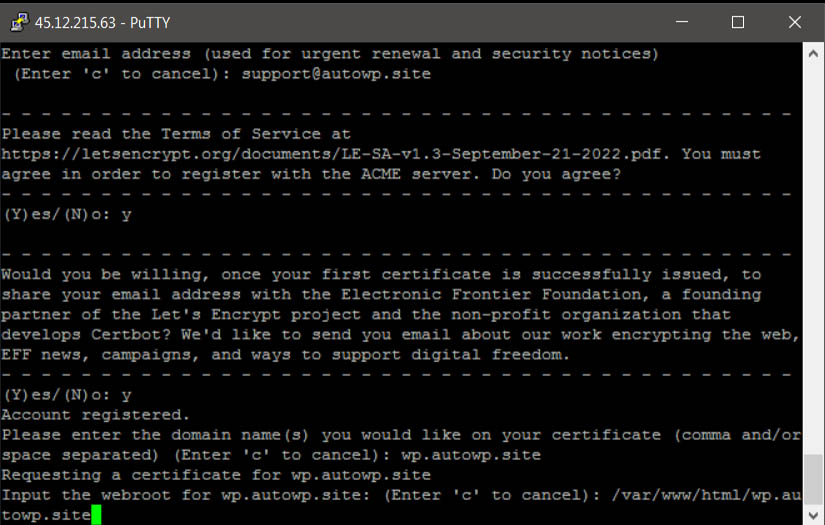
space separated) (Enter ‘c’ to cancel): wp.autowp.site»
Далее директория своего сайта (полный путь к папке на сервере) «Input the webroot for wp.autowp.site: (Enter ‘c’ to cancel): /var/www/html/wp.autowp.site»
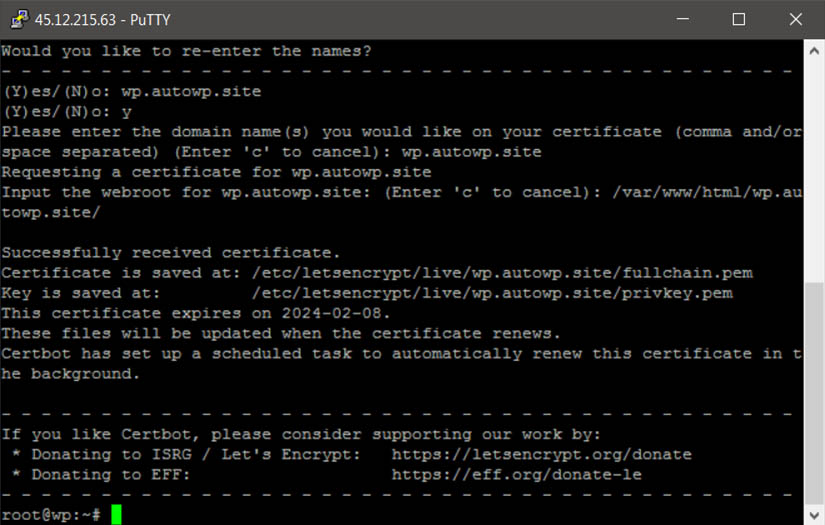
Если установка сертификата прошла удачна, то увидим сообщение того же вида что и на скриншоте ниже:
Здесь нам понадобятся пути к установленному сертификату и ключу, в нашем случае /etc/letsencrypt/live/wp.autowp.site/fullchain.pem и /etc/letsencrypt/live/wp.autowp.site/privkey.pem
Для проверки автоматического обновления сертификата воспользуйтесь командой:
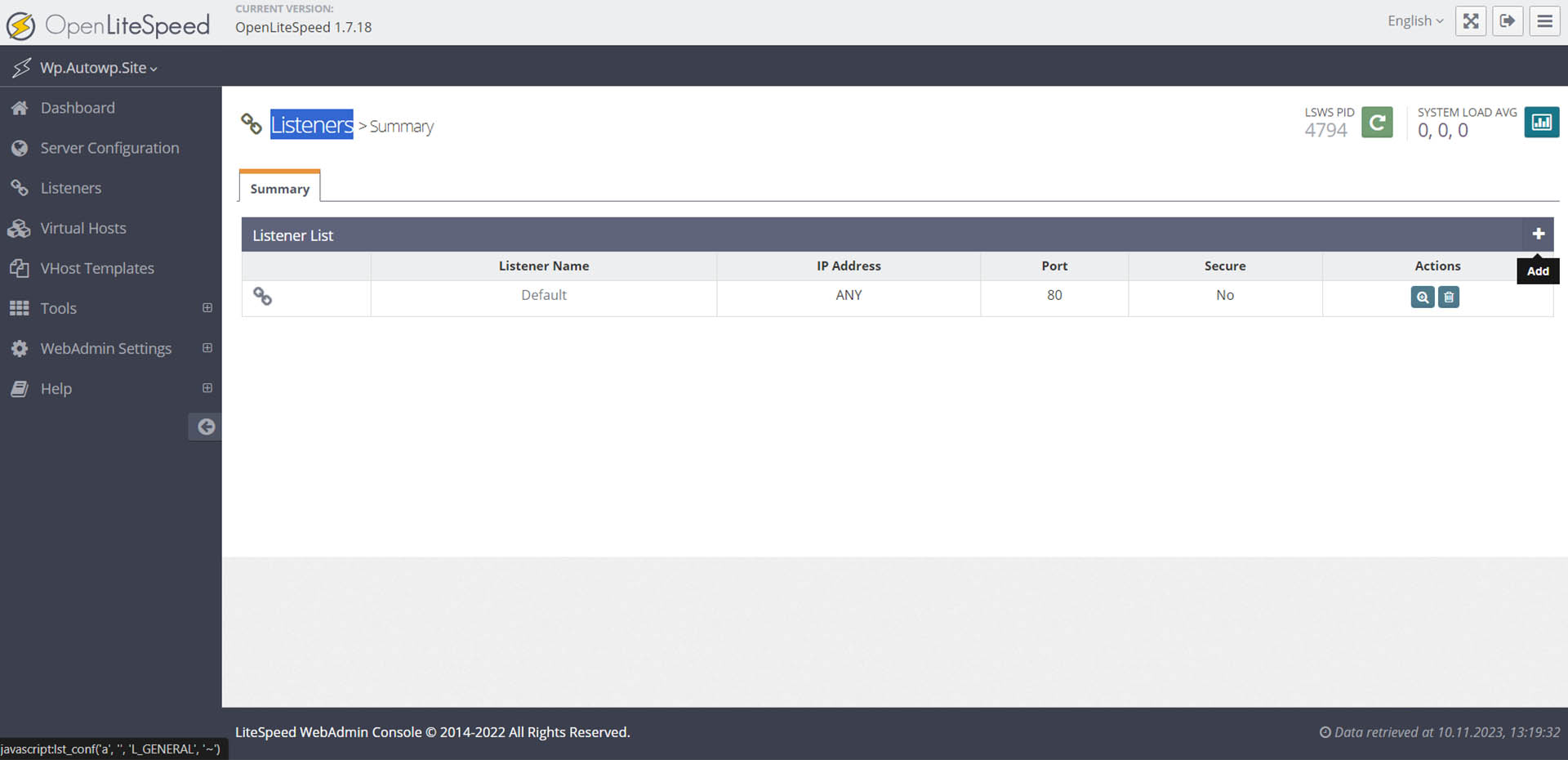
Всё готово для перехода сайта на HTTPS протокол, далее идём в административную панель и в левой панели выбираем Listeners, во вкладке жмём на плюс (Add):
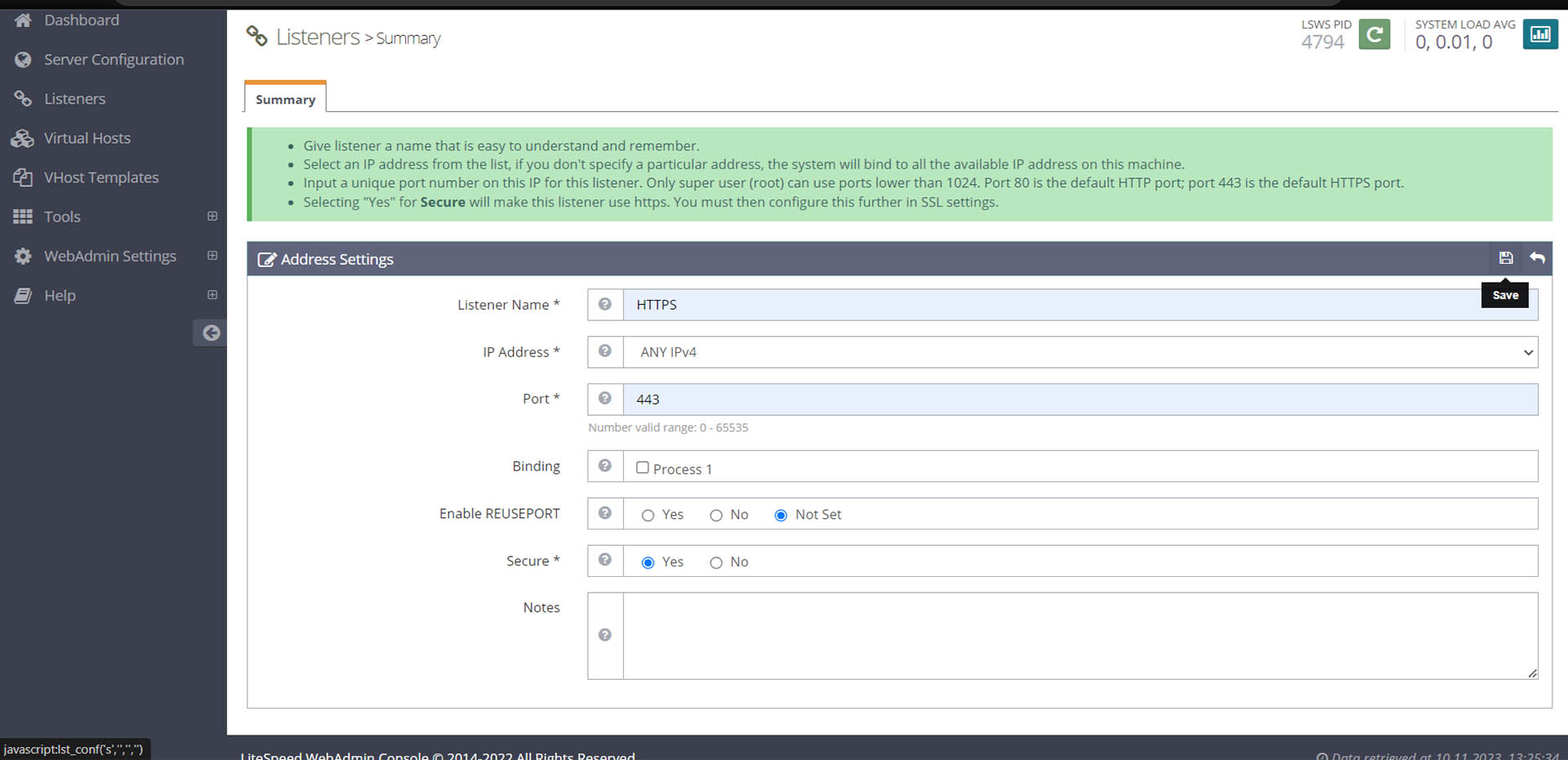
И заполняем поля Listener Name * (HTTPS), IP Address * (выбираем ANY IPv4), Port * 443, Secure * (выбираем Yes) и сохраняем изменения (Save), не забывая перегружать сервер кнопкой Graceful Restart:
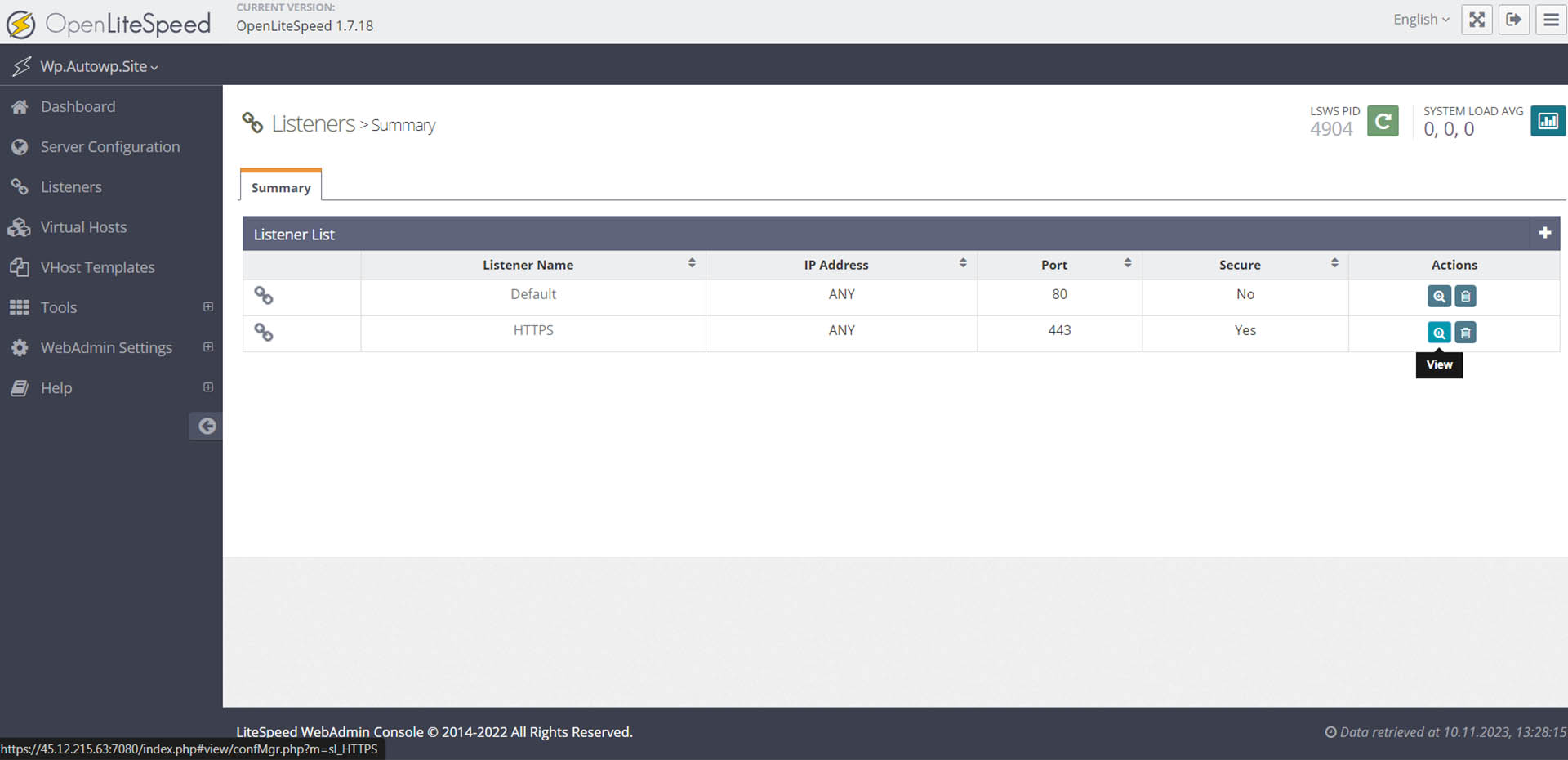
Там же жмём на иконку с лупою и плюсом (View) в созданной строке HTTPS, далее жмём на вкладку SSL и иконку редактирования (Edit):
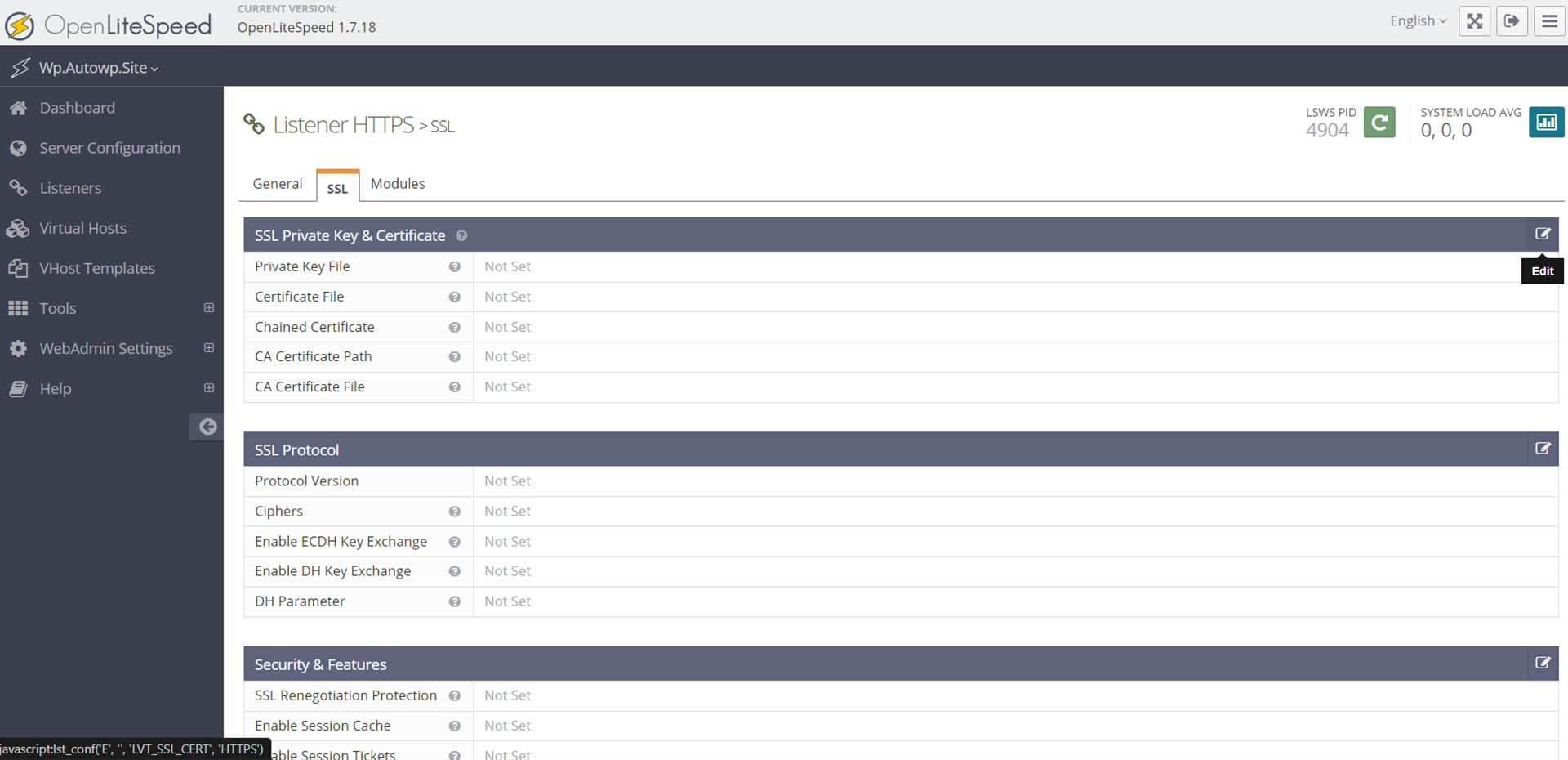
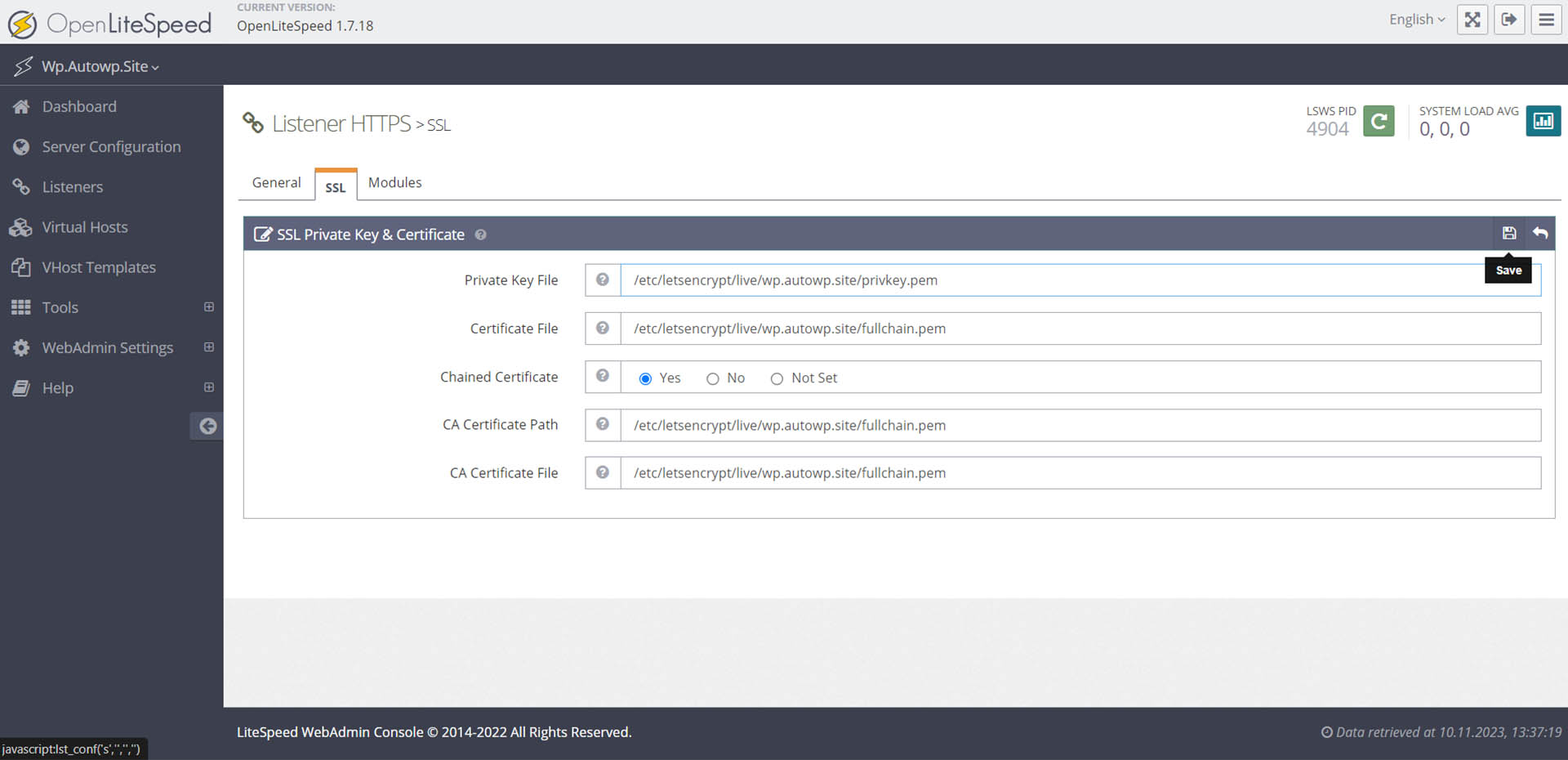
Выбираем первую вкладку SSL Private Key & Certificate и на ней жмём иконку редактирования (Edit):
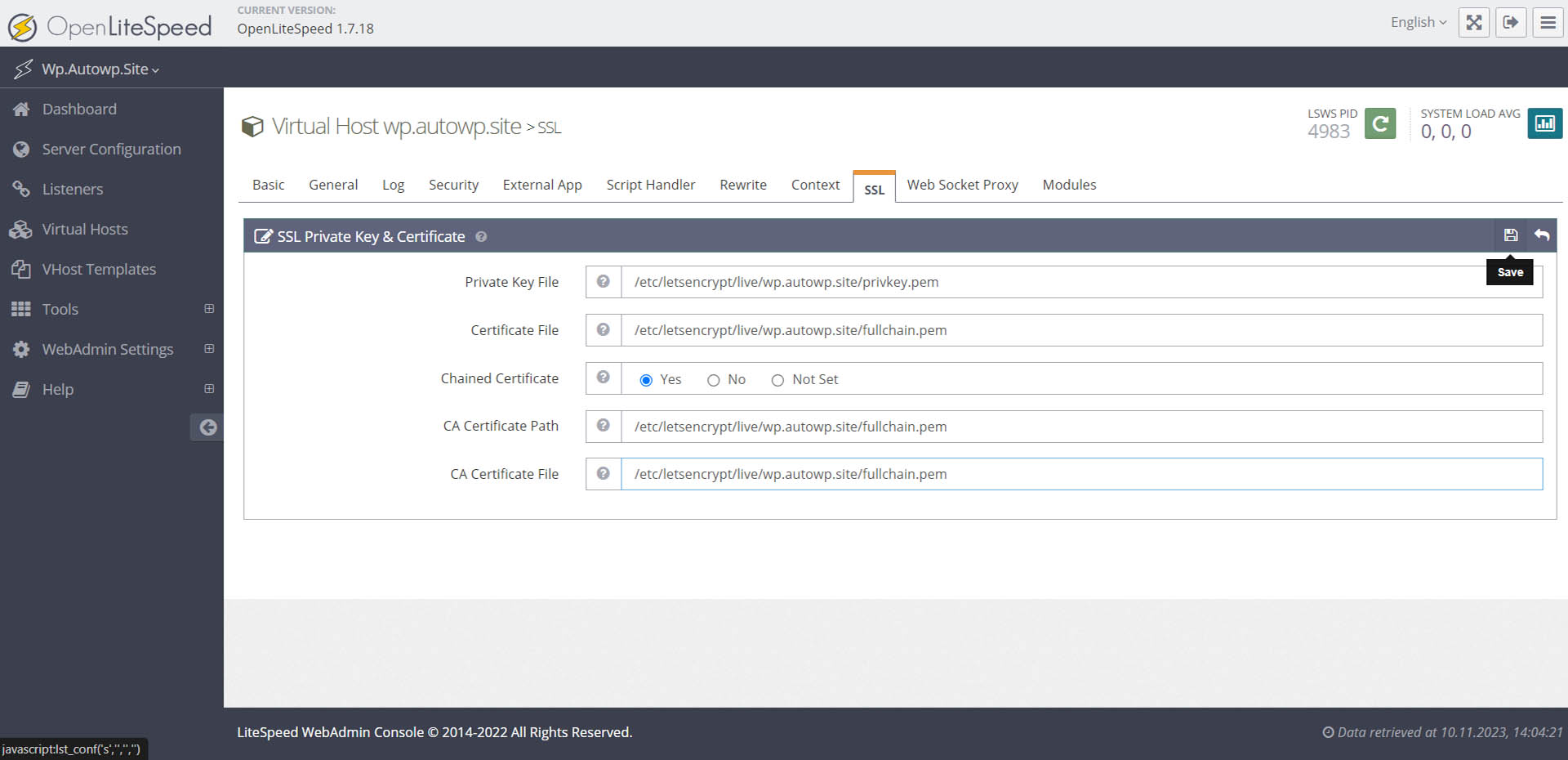
В окне заполняем все поля Private Key File путь к своему ключу (в нашем случае /etc/letsencrypt/live/wp.autowp.site/privkey.pem), в полях Certificate File, CA Certificate Path и CA Certificate File путь к установленному сертификату (в нашем случае /etc/letsencrypt/live/wp.autowp.site/fullchain.pem), Chained Certificate вбираем Yes и сохраняем изменения (Save):
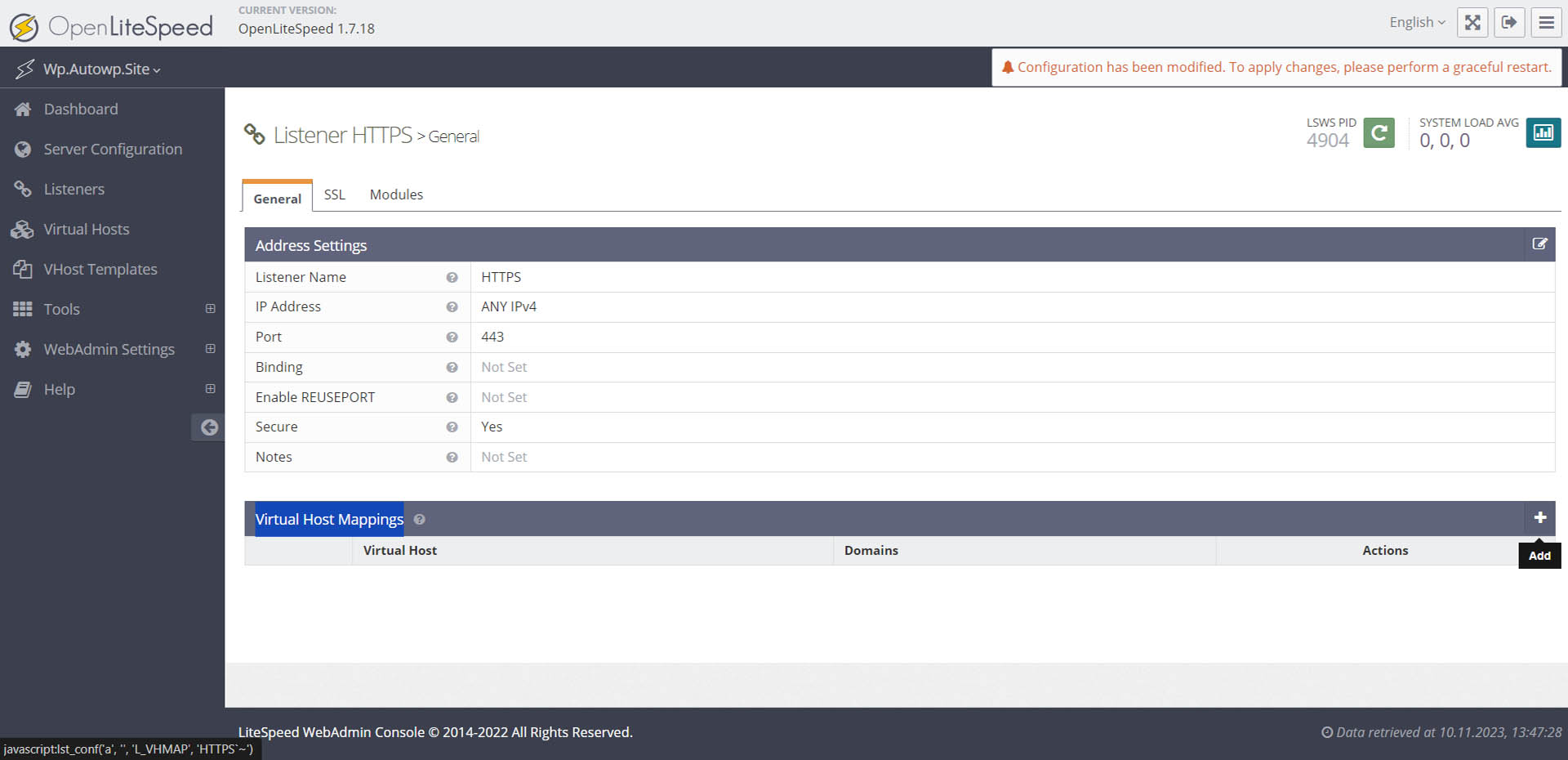
Далее возвращаемся на вкладку General и жмём на нижней панели Virtual Host Mappings на плюс (Add):
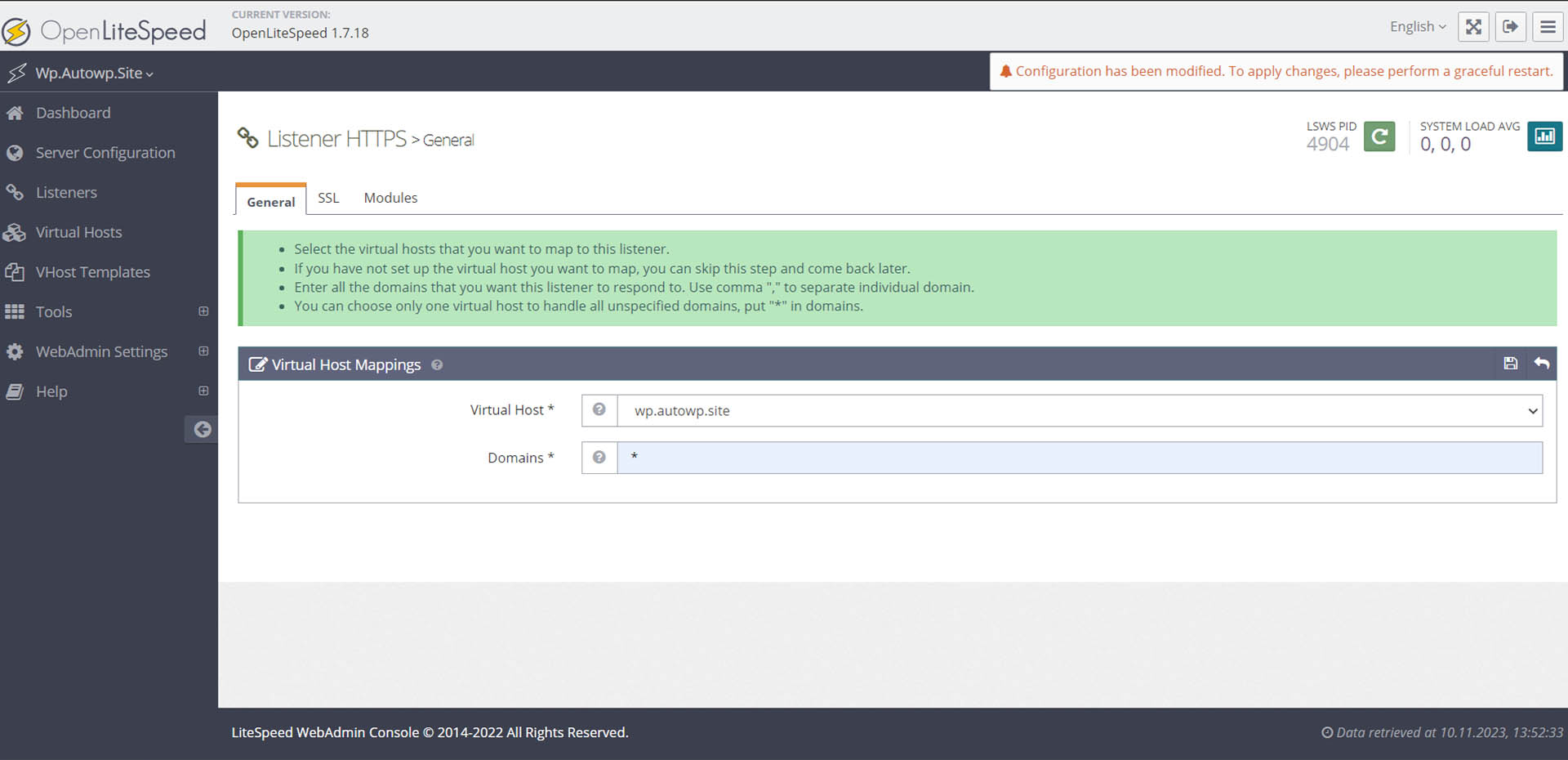
И выбираем наш сайт и во втором поле *:
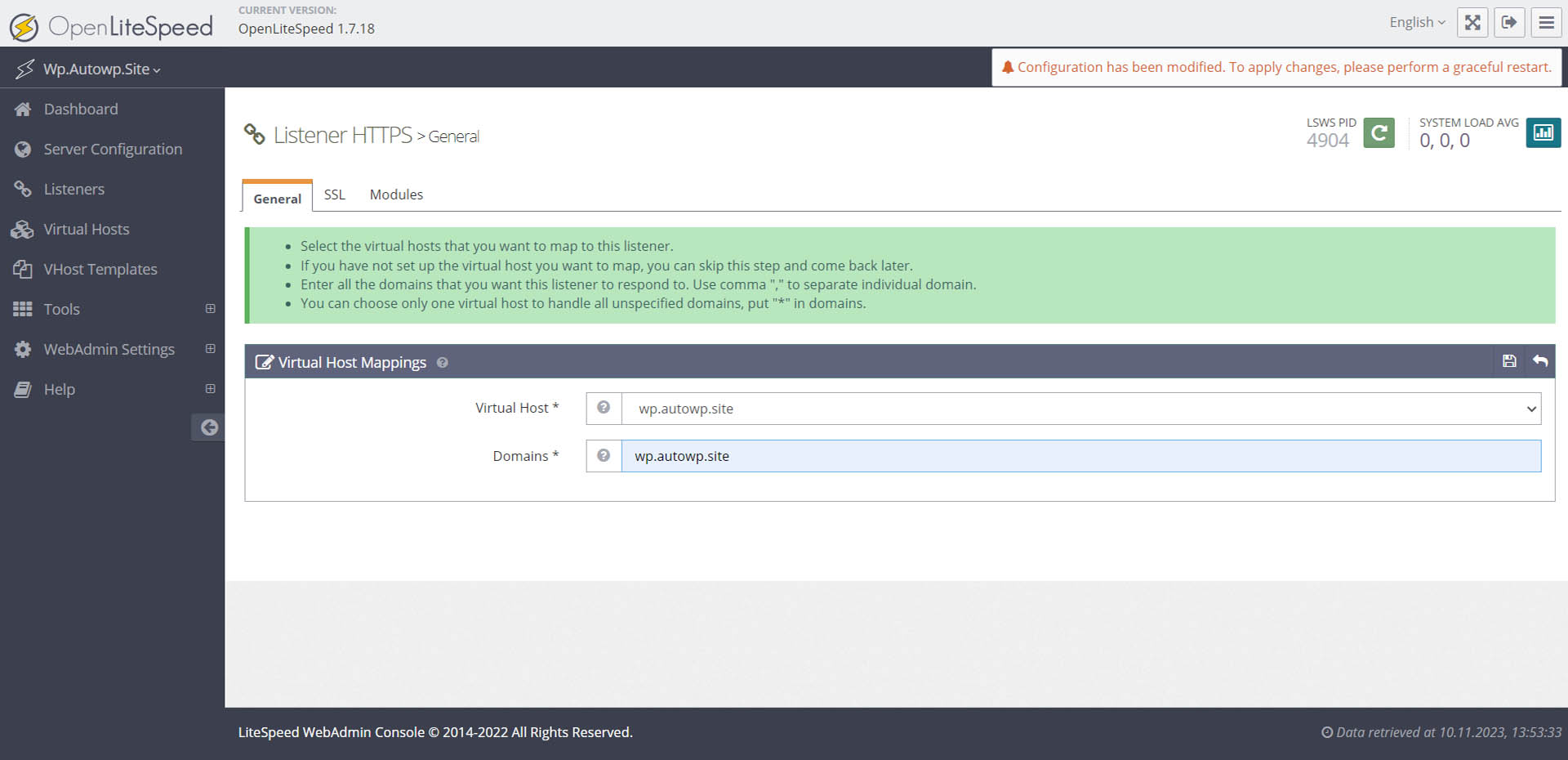
или наш домен (HTTPS будет только для этого домена) и сохраняем изменения (Save), не забывая перегружать сервер кнопкой Graceful Restart:
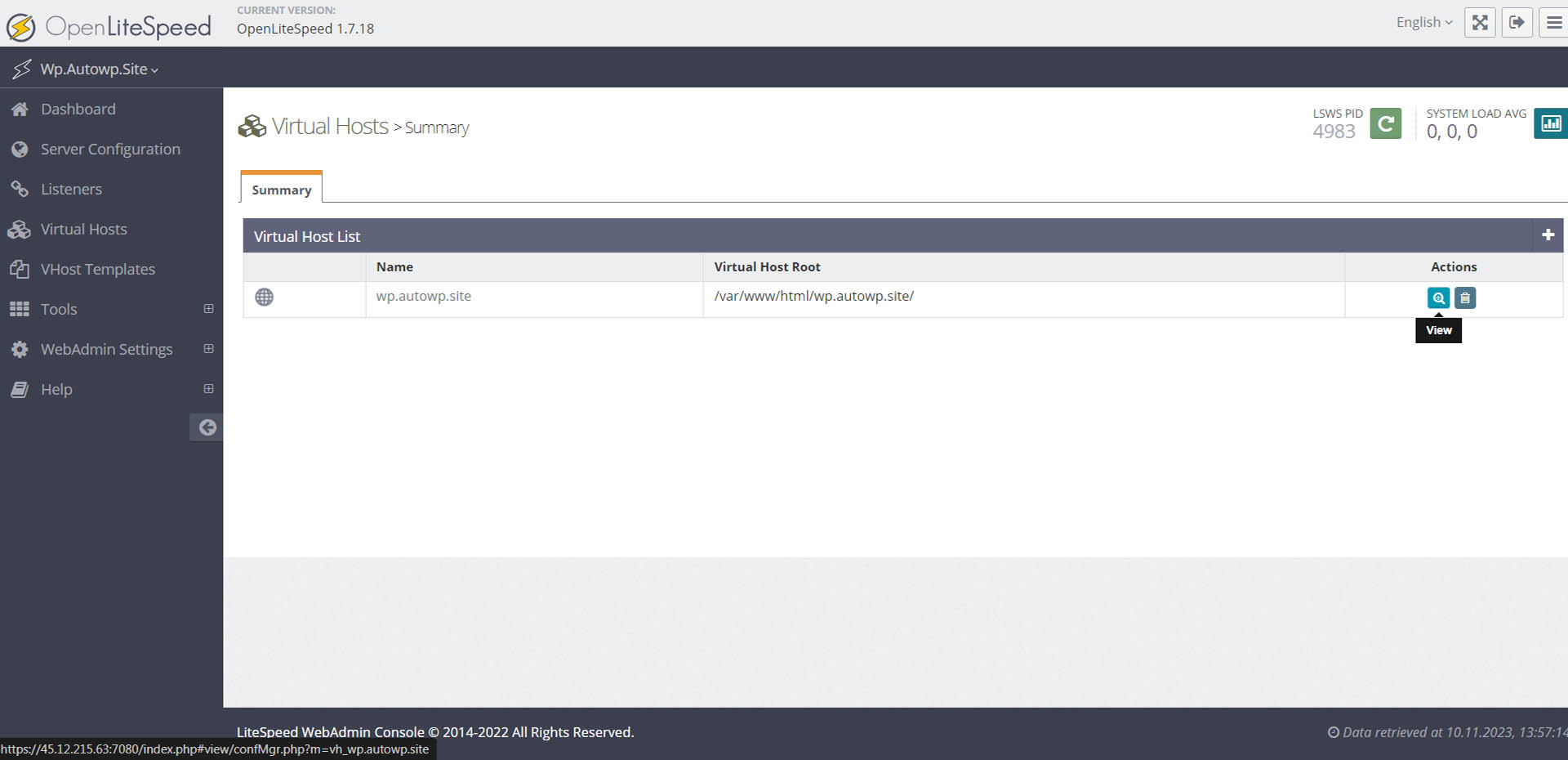
В левой панели выбираем Virtual Hosts и жмём на наш сайт или иконку с лупою и плюсом (View):
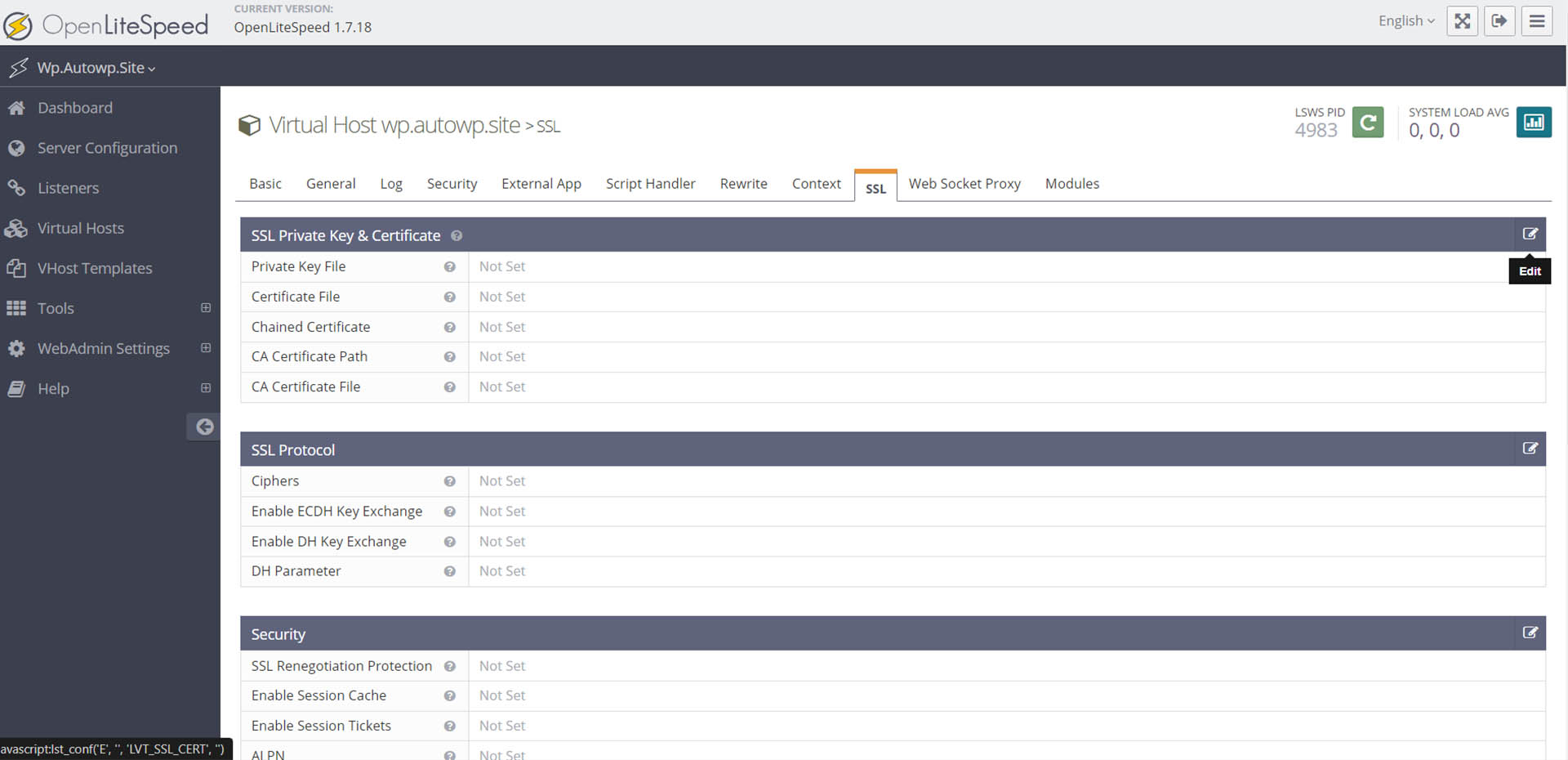
Далее выбираем вкладку SSL и на ней жмём иконку редактирования (Edit):
И заполняем все поля так же как во вкладке SSL Private Key & Certificate:
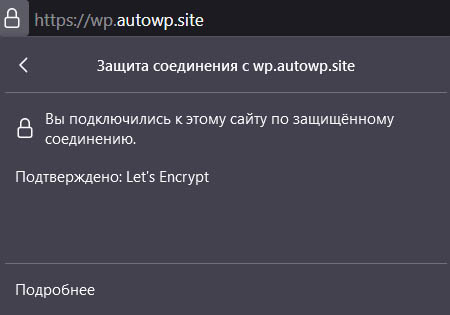
Перегружаем сервер кнопкой Graceful Restart и если всё прошло без ошибок, то при переходе на сайт — должен быть включён HTTPS протокол:
Все общие настройки завешены, можно переходить к установке WordPress.
Установка WordPress
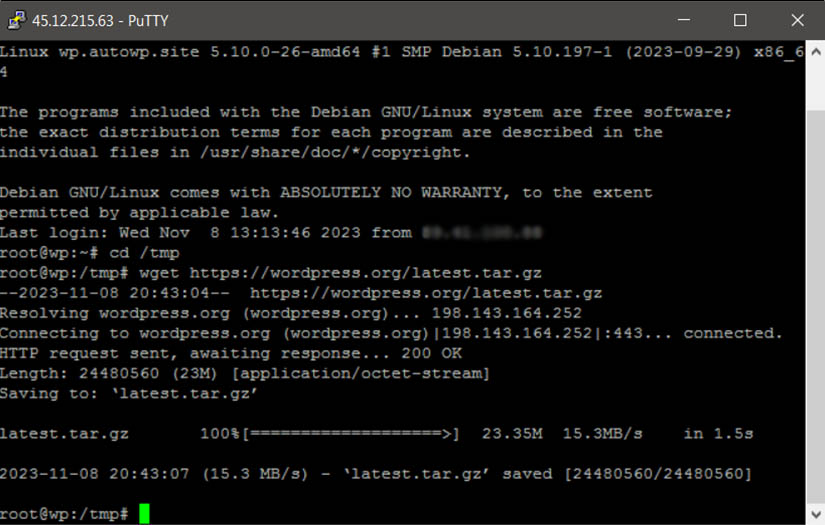
Скачиваем последнюю стабильную версию WordPress с официальной страницы в папку tmp:
Распаковываем скаченный архив:
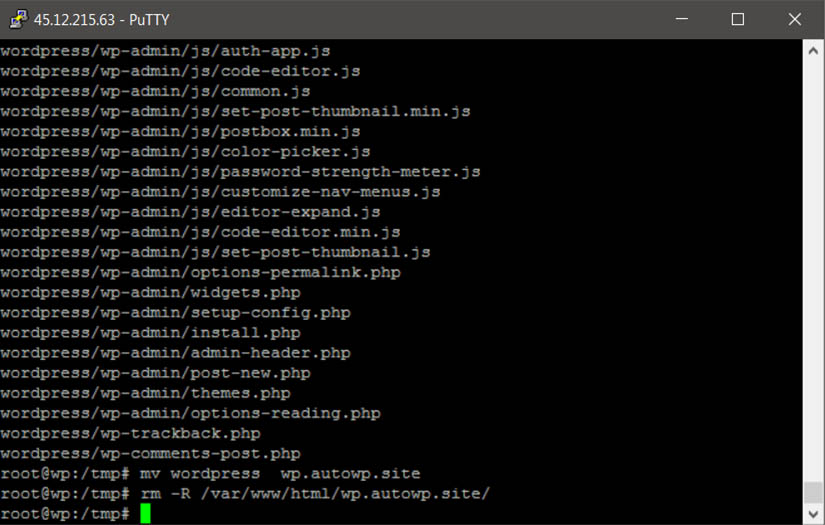
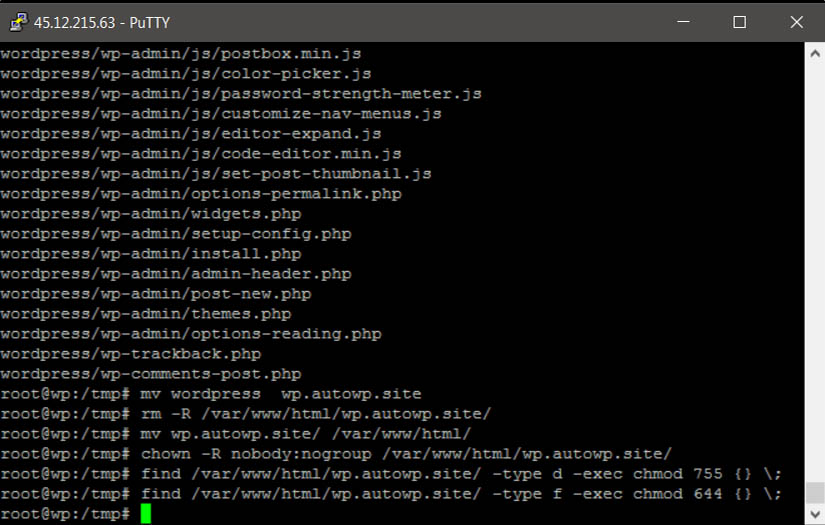
Переименовываем папку:
Удаляем ранее созданную папку с тем же именем по адресу /var/www/html/wp.autowp.site/, чтоб не возникал конфликт при перемещение.
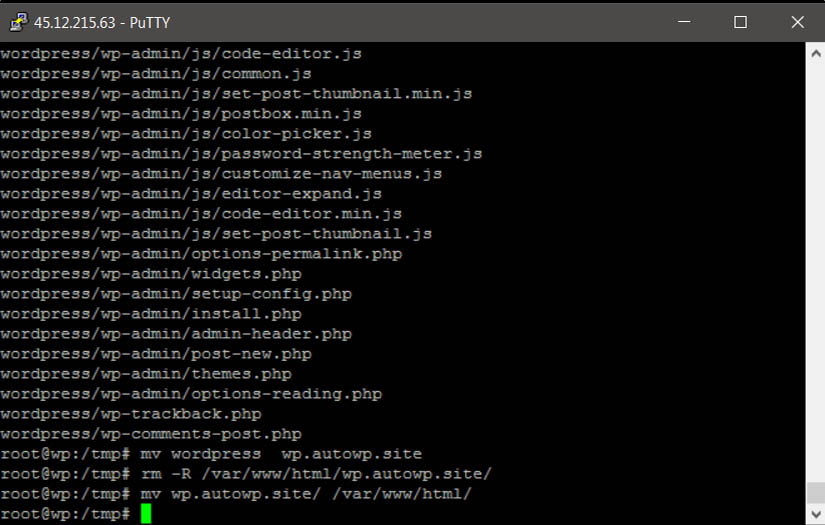
Перемещаем по адресу /var/www/html/
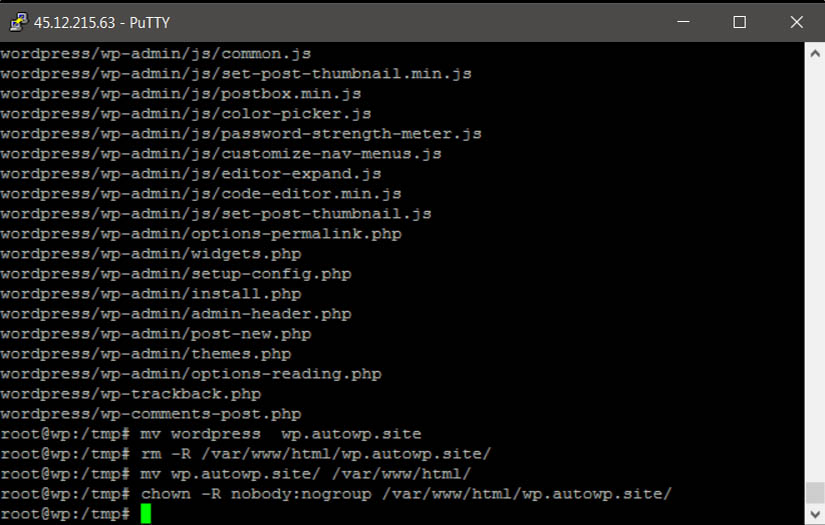
Устанавливаем групповые права на папки и файлы:
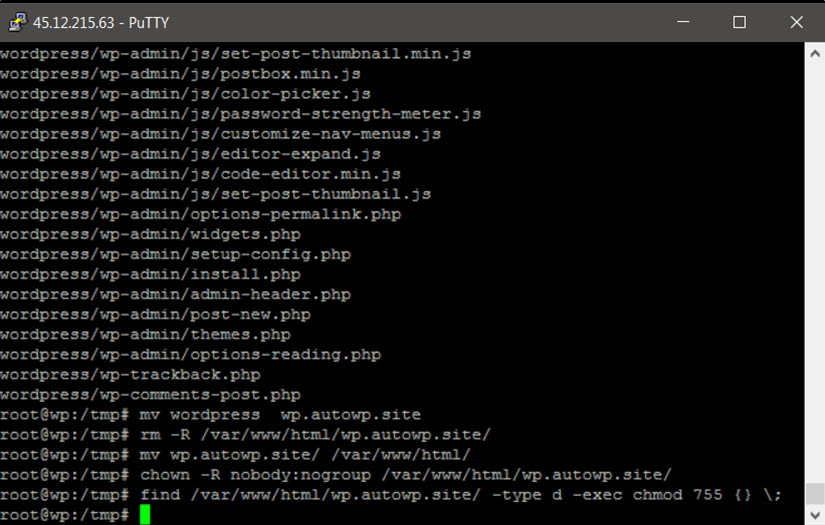
Устанавливаем права на папки и файлы:
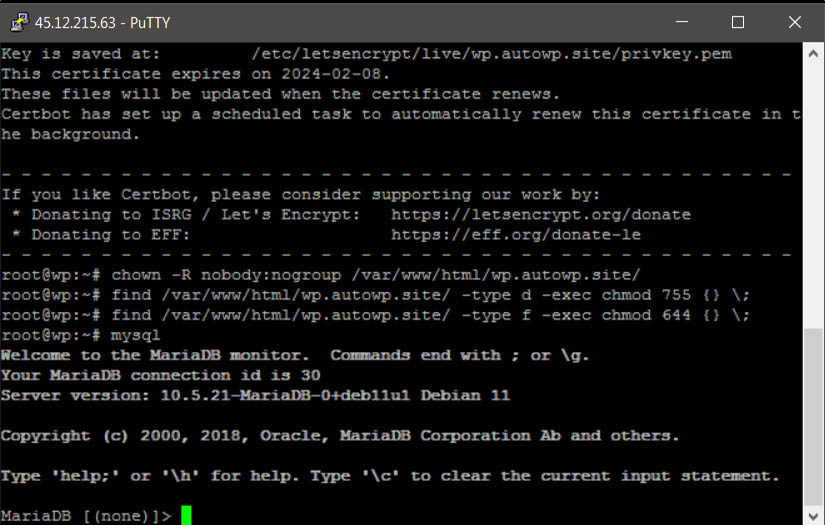
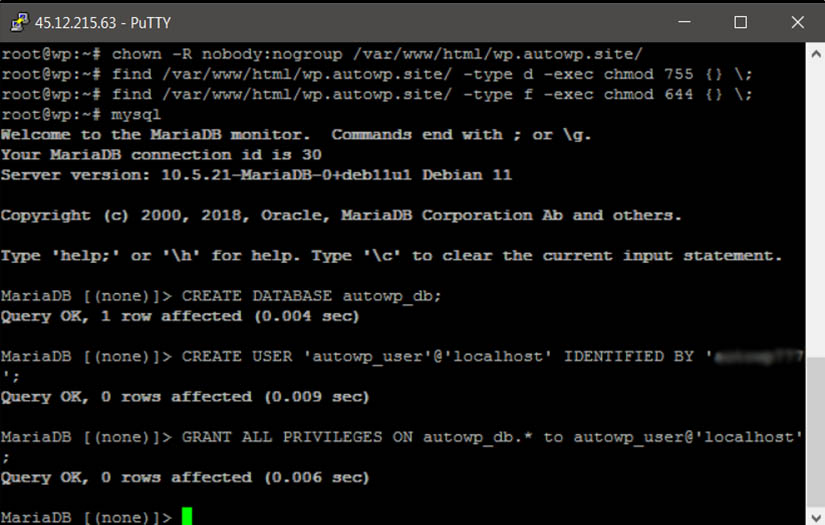
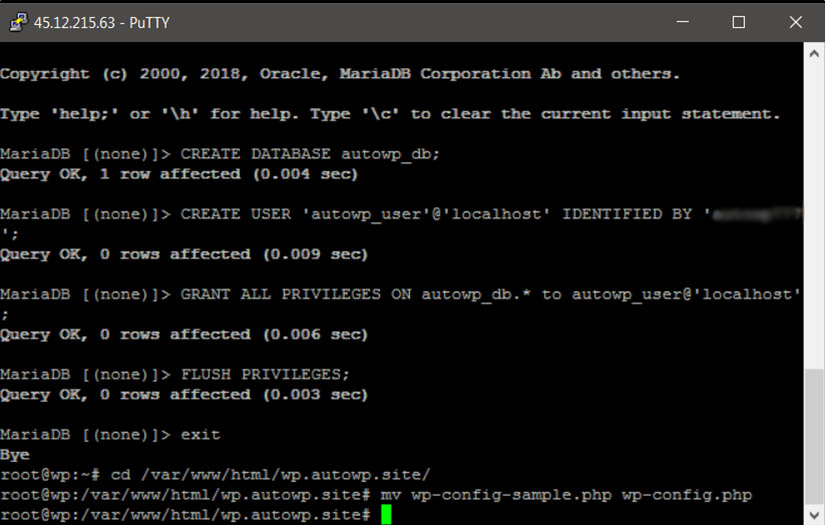
Переходим в mysql для создания базы данных:
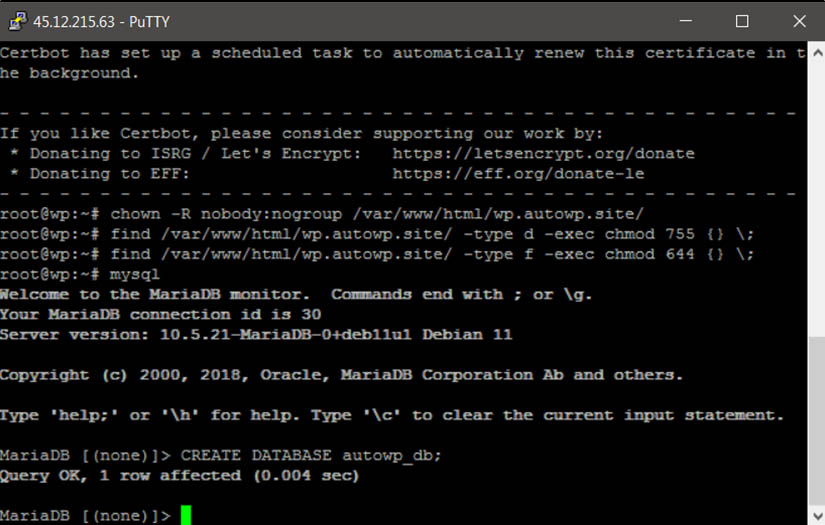
Создадим базу данных autowp_db (autowp_db — замените на ваше любое название, к примеру mysite_db):
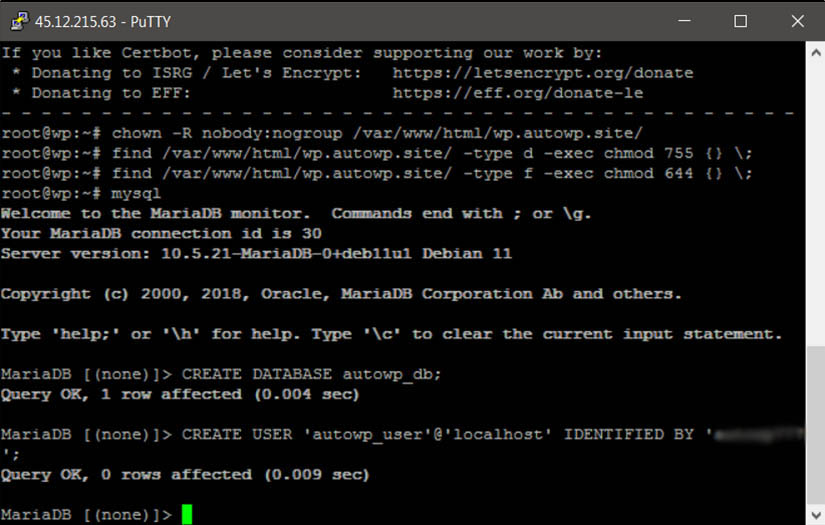
Создадим пользователя базы данных autowp_user (autowp_user — присвойте своё любое имя, password — замените на свой пароль):
Дадим права на базу данных autowp_db пользователю autowp_user:
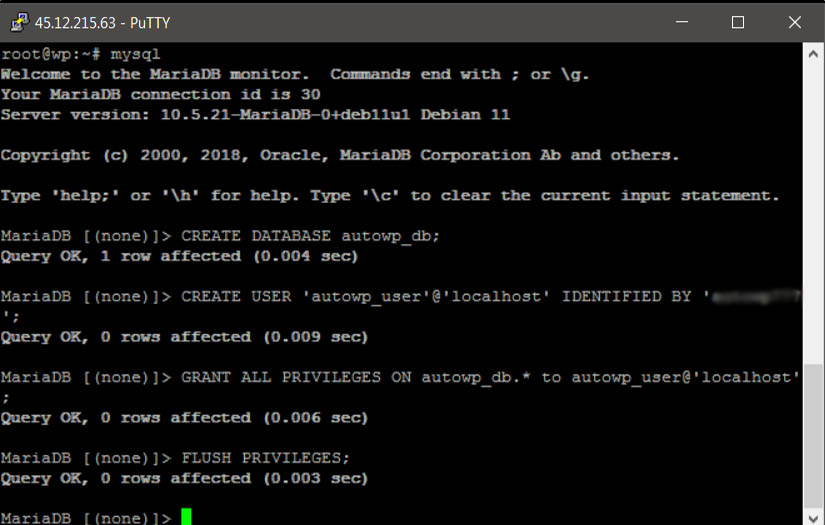
И обновим все права доступа:
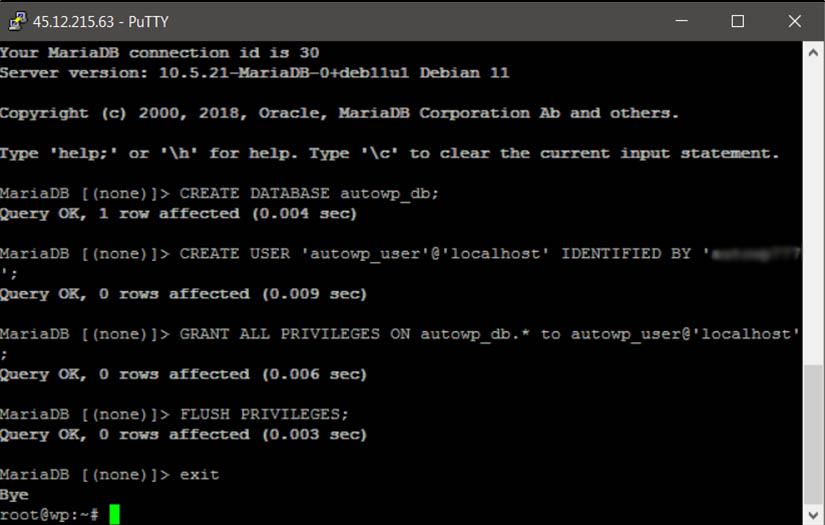
С настройкой базы всё — выходим из mysql:
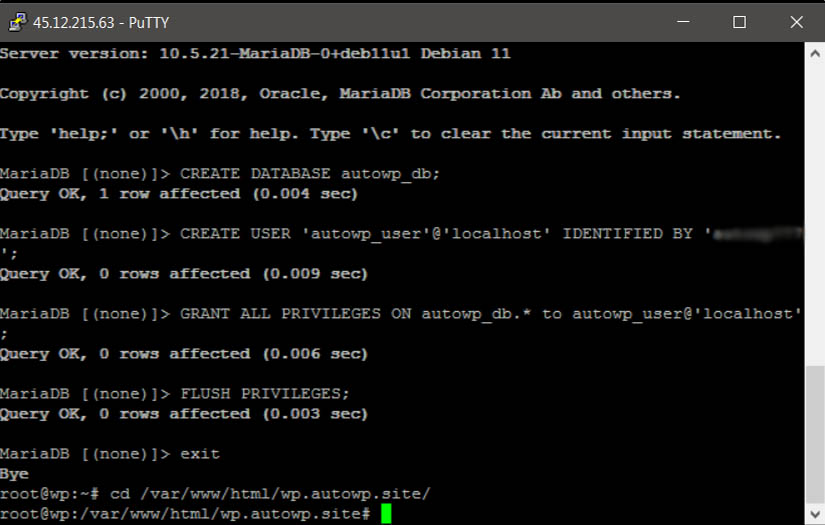
Перейдём в папку сайта (/var/www/html/wp.autowp.site/)
Создадим конфигурационный файл wp-config.php из wp-config-sample.php:
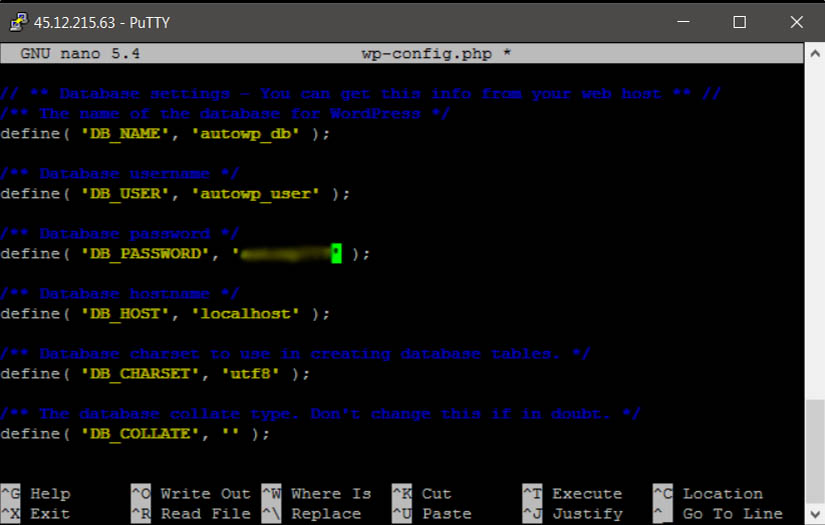
И отредактируем его, заменим значения на наши в строках:
/** The name of the database for WordPress */
define( ‘DB_NAME’, ‘autowp_db’ );
/** Database username */
define( ‘DB_USER’, ‘autowp_user’ );
/** Database password */
define( ‘DB_PASSWORD’, ‘ваш пароль’ );
и сохраним, последовательно выполнив Ctr+O, Enter, Ctr+X
На этом всё можно переходить к настройкам сайта, для этого вводим адрес нашего сайта и если нет ошибок, то автоматически откроется страница установщика WordPress (install.php):
Выбираем Русский язык и жмём кнопку (Продолжить):
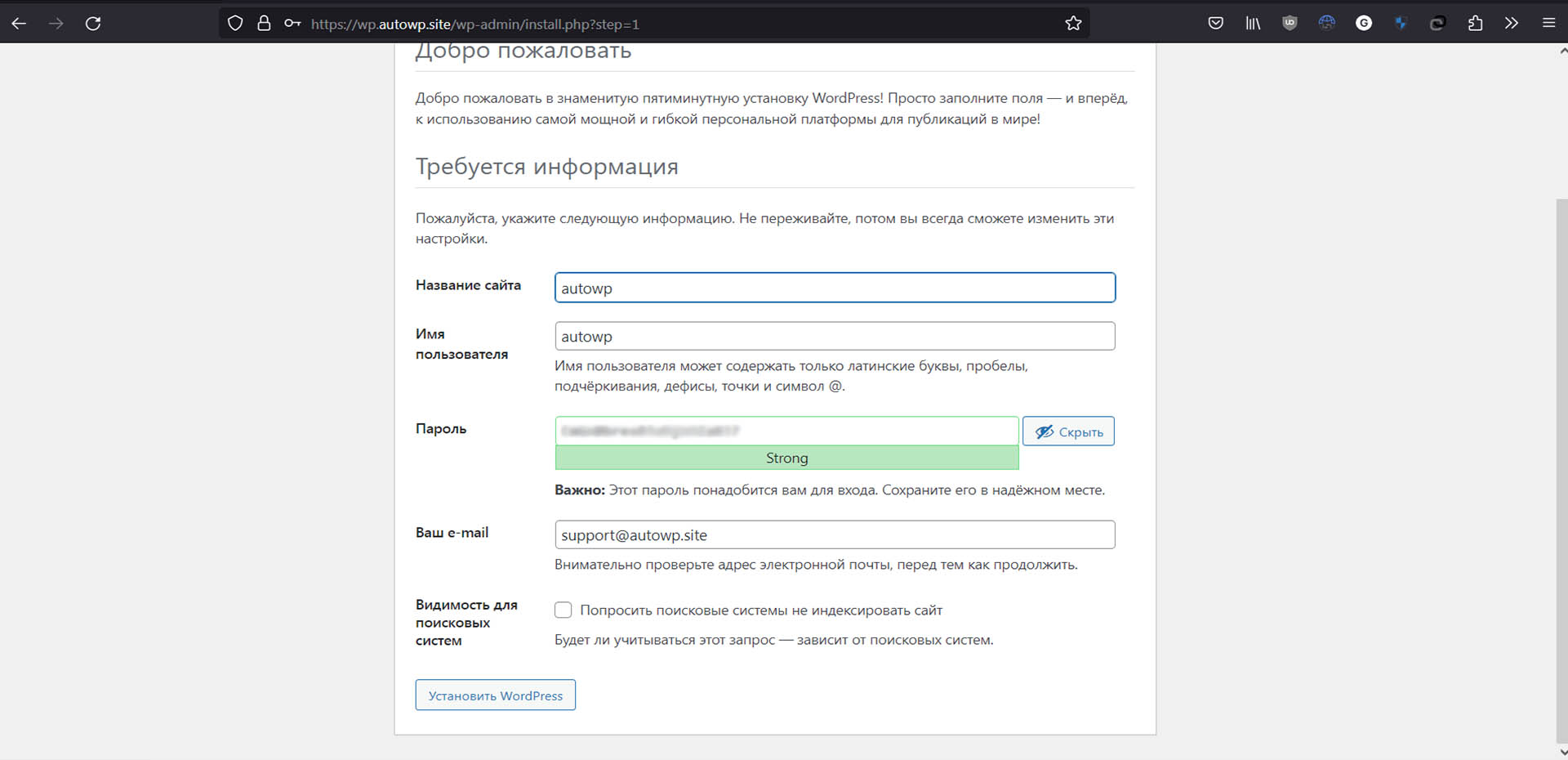
Здесь заполняем поля формы своими данными и жмём кнопку (Установить WordPress):
Если конфигурационный файл wp-config.php был заполнен без ошибок, то должно появится такое окно:
Жмём на ссылку Войти:
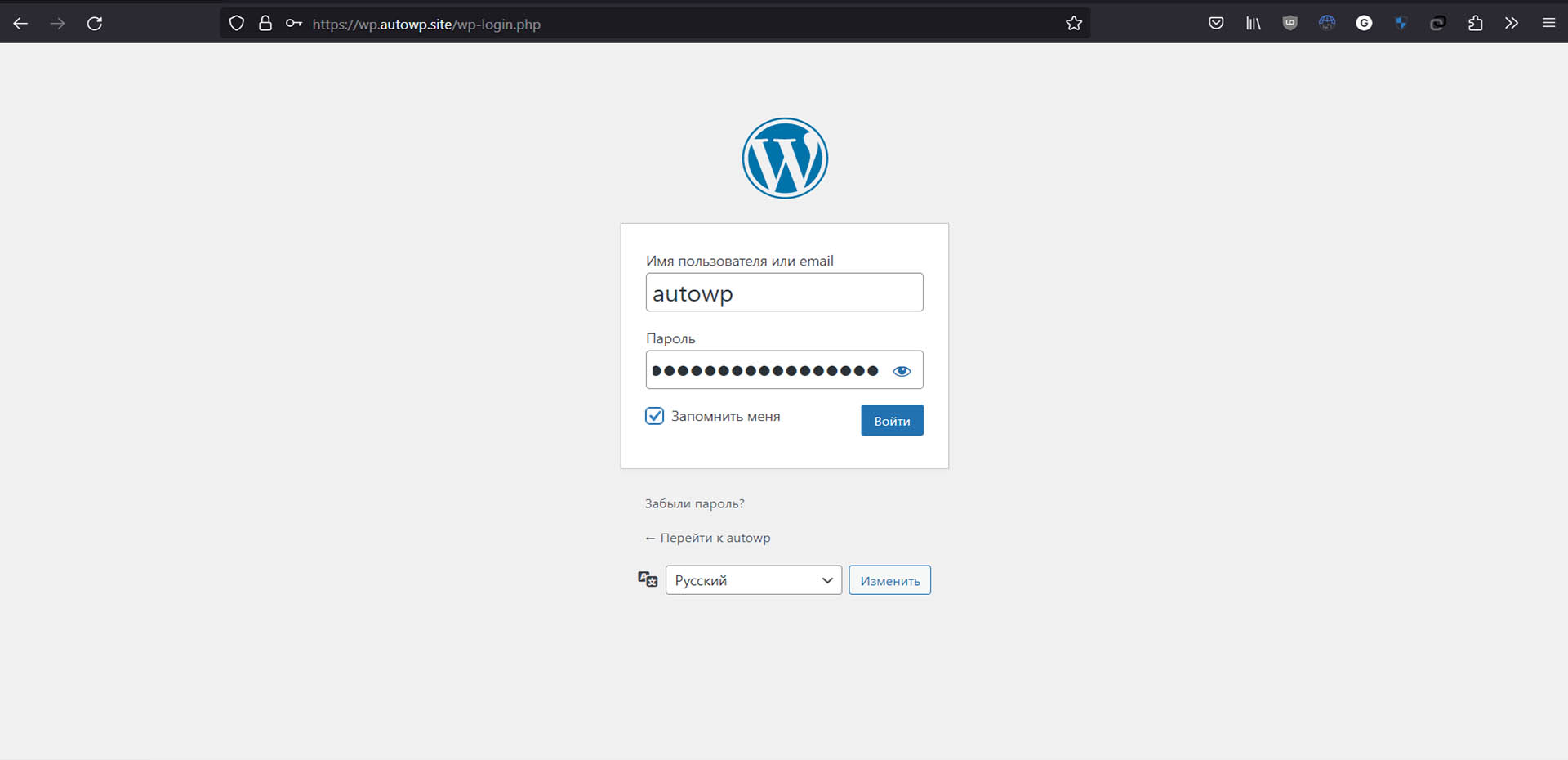
И вводим наш логин и пароль:
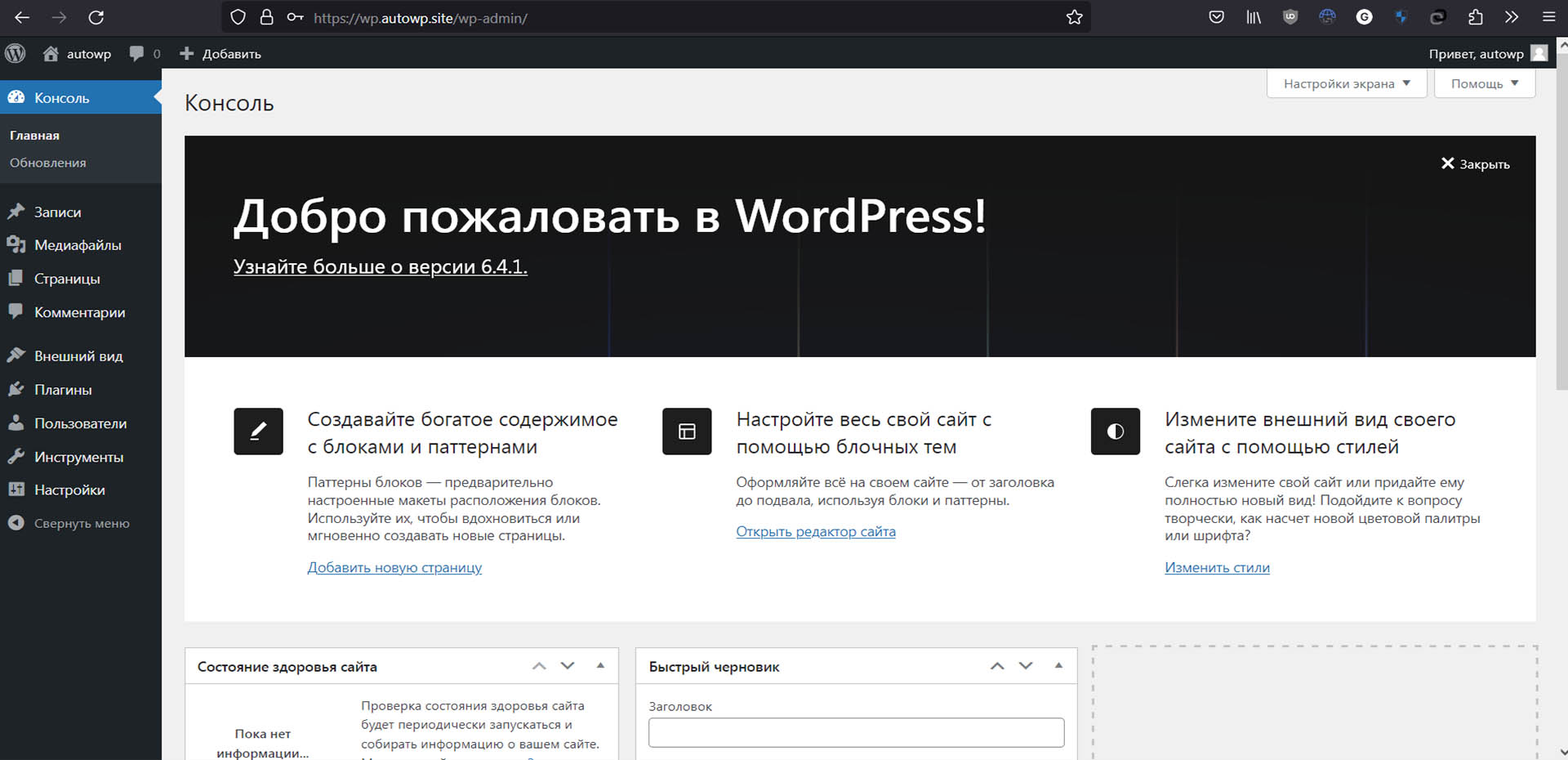
И попадаем на стартовую страницу WordPress:
После удаления не активных плагинов и тем, а также установки плагина кэширования LiteSpeed Cache получаем искомый результат:









































































































Оставить комментарий